「AFFINGER6」でブログを「5つ」運営してる私が、「AFFINGER6」の初期設定で必ずやっておくべき【重要】な設定手順をブログ初心者にも分かりやすくまとめました。
どれも非常に重要な設定です。下記の通り設定して「設定ミス」の無いようにしましょう!
■「AFFINGER6」のインストール手順
初心者でも簡単にできるので、「AFFINGER6」を導入して稼げるブログを作りたい方は、ぜひ手順通り進めてみてください。
- ステップ1:AFFINGER6を購入する
- ステップ2:AFFINGER6をダウンロードする
- ステップ3:WordPressへアップロード・有効化する
ステップ1:AFFINGER6 を購入する
まずは、こちらをクリックして
→ 『AFFINGER6の公式ページ』 へ進みましょう。
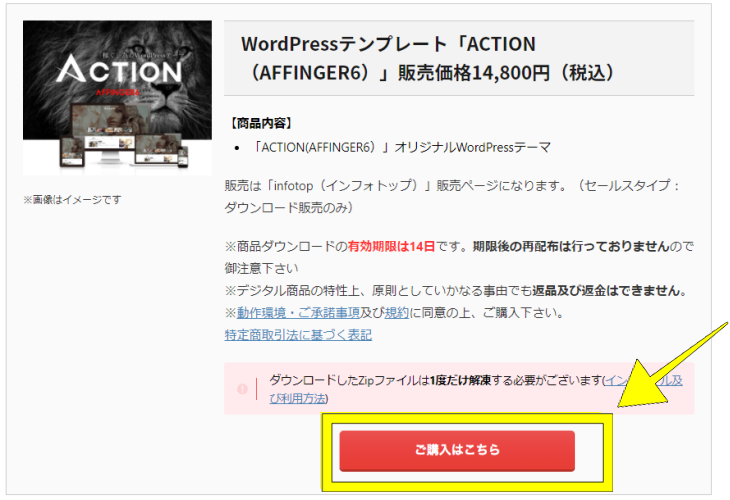
すると以下の画面になるので、少し下にスクロールして下さい。

すると、以下の画像が出てきますので『ご購入はこちら』をクリックしましょう。

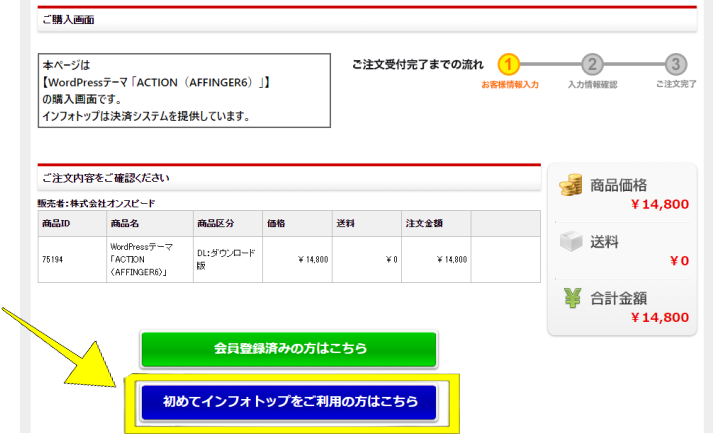
次に、『初めてインフォトップをご利用の方はこちら』をクリックします。

そのまま購入手続きを進めて、注文を完了させましょう。
ステップ2:AFFINGER6をダウンロードする
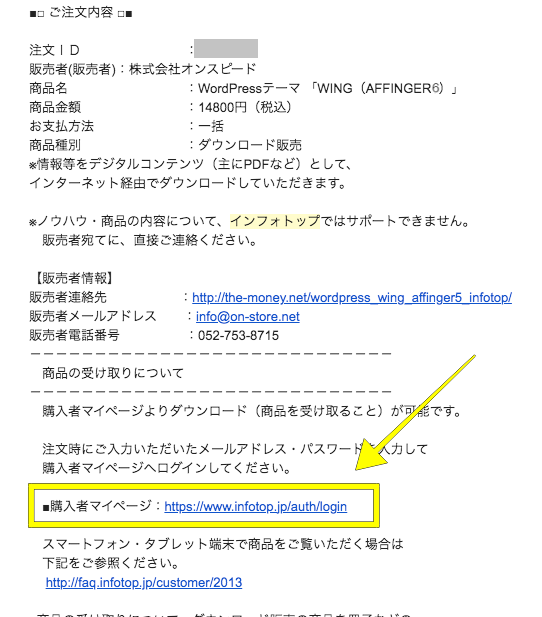
メールが届きますので、メールの下部にある『購入者マイページ』のURLをクリックして、インフォトップにログインしましょう。

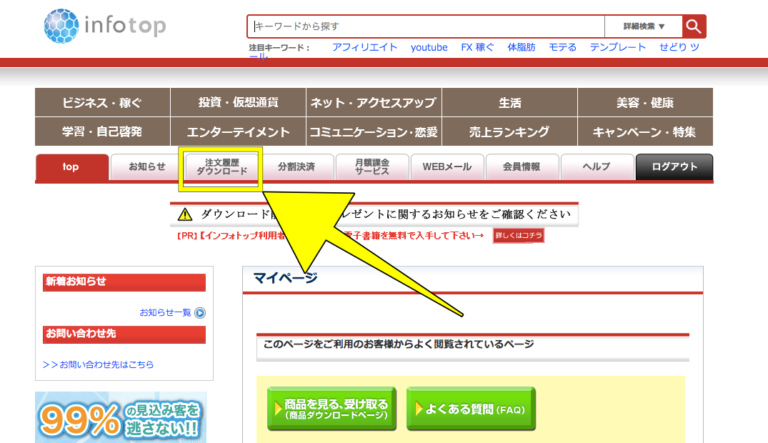
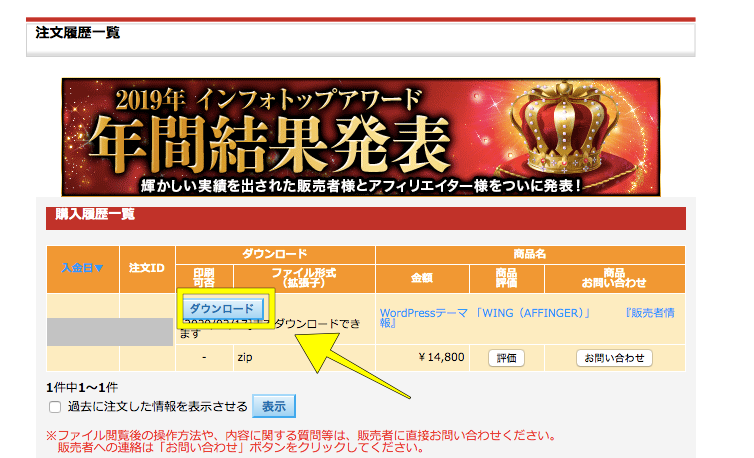
ログイン後、画面上部の『注文履歴 ダウンロード』をクリックして次の画面に進みましょう。

『ダウンロード』ボタンをクリックします。

ダウンロードの期限は、購入後「14日間以内」ですので、早めにダウンロードして下さいね。
ステップ3:WordPressへアップロード・有効化する
ダウンロードした『zip』ファイル(file_75194)を「ダブルクリック」すると、

以下のフォルダが表示されます。

こちらも「ダブルクリック」すると、下記のように表示されます。

この中の『WordPressテーマ』と書かれた「フォルダ」を「ダブルクリック」して、下記のように表示されたらOKです。

こちらは一旦このまま放置します。
次に、ご自身の「ワードプレス画面」を開いてログインして、左側メニューの 『外観』→『テーマ』を選び、『新規追加』をクリック。
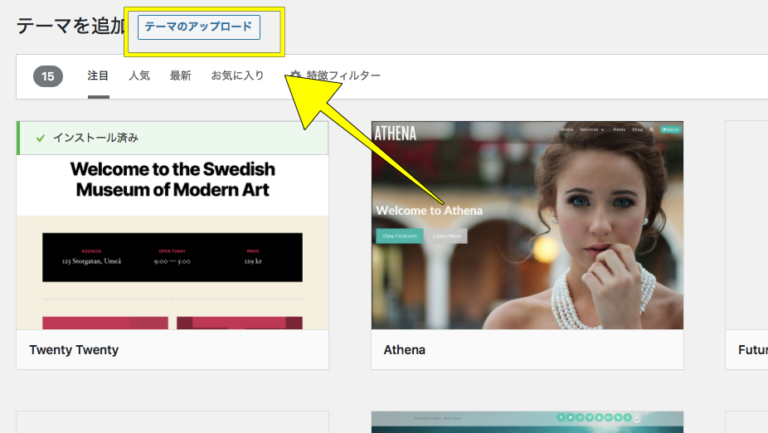
画面上部にある『テーマのアップロード』をクリック。

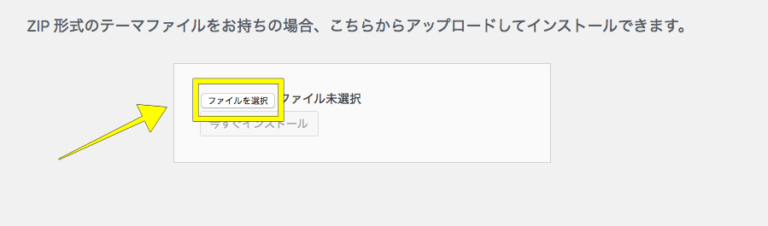
画面中央の『ファイルを選択』をクリックして、

先程の『AFFINGER』を選択して、「今すぐインストール」をクリックしましょう。

アップロードが完了したら、同様の手順で左側にある『AFFINGER-child』もアップロードしてくださいね。
すると『AFFINGER』が追加されるので、『AFFINGER Child』と書かれた方だけ『有効化』と書かれたボタンを押してください。

※上図のように『有効』と表示されればOK
これで「AFFINGER6」のインストール(有効化)が完了です。
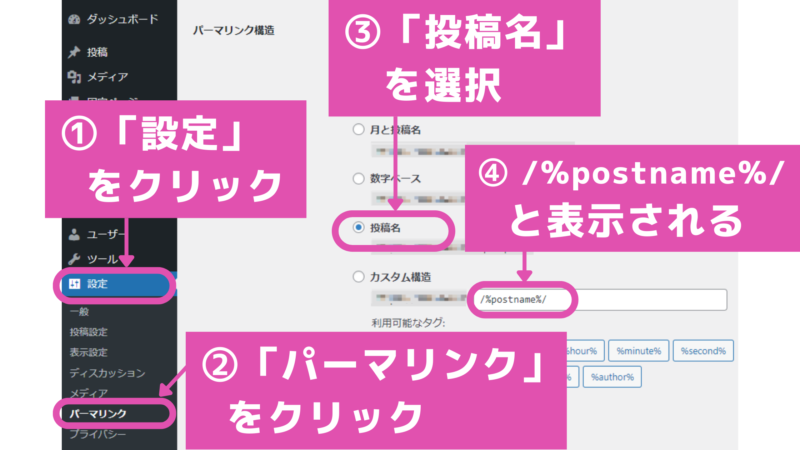
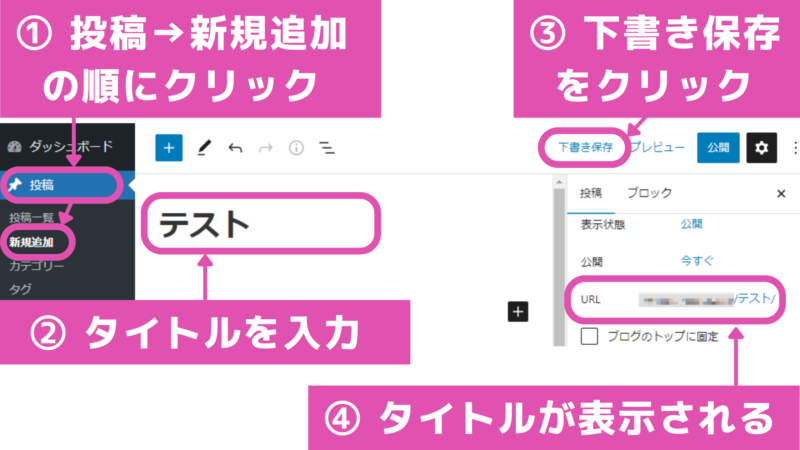
2:パーマリンクを設定する
WordPress(ワードプレス)管理画面にログインして、下記のように変更すれば完了です。


これで変更完了です。
変更を確認
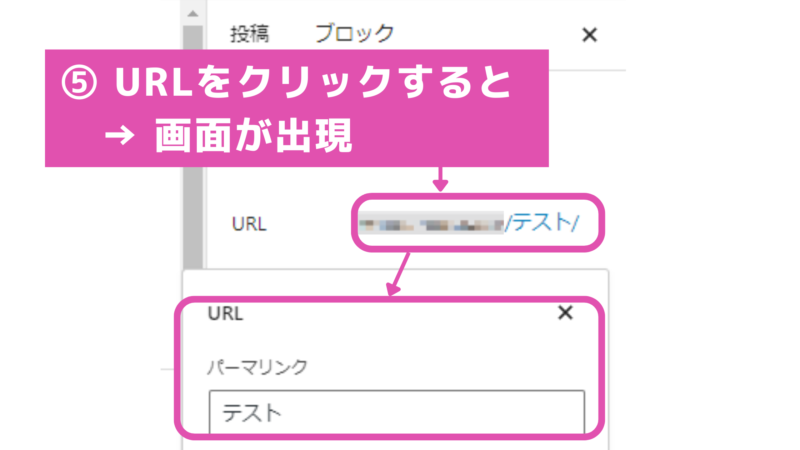
念のため、「パーマリンク」設定されているか記事作成画面で確認してみましょう。


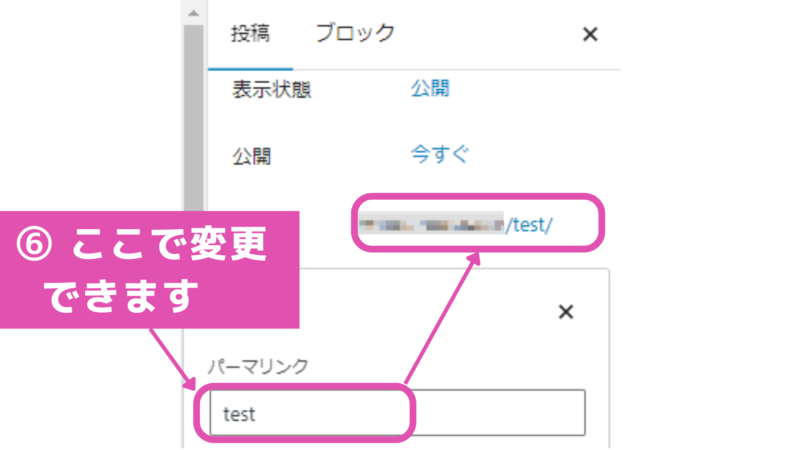
『パーマリンク欄』(※上図の「テスト」と表記された箇所)で「文字の編集」ができます。

『ローマ字か英語』にすべき理由…
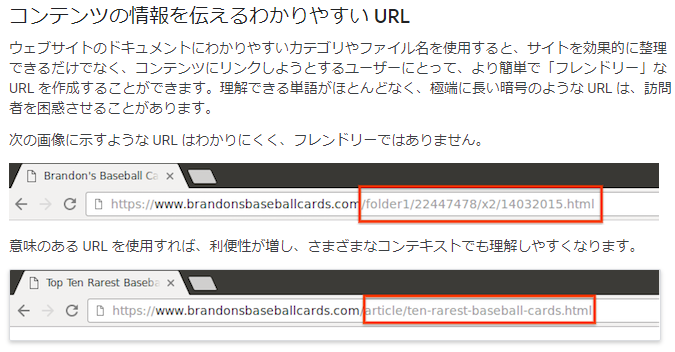
「パーマリンク」は「わかりやすい」ものにすべき!と、下記のようにGoogleの公式サイトにも書かれています。
■ 英語が苦手な方は…
「Google翻訳」を使いましょう!
左側に「日本語」を入力すると、右側に「英語」で自動表示されます。「パーマリンク」の参考にすると便利!
パーマリンクの設定・変更ができない方は…
上記の手順でうまくできない方は、こちらの記事に詳しく書いてあるので確認してみてください。
→ 「パーマリンク」の簡単な変更設定手順(WordPressブログ)

3:プラグインを設定する
「AFFINGER6」で絶対に入れるべきプラグインは4つです。
- XML Sitemap Generator for Google(旧称:Google XML Sitemaps)
- BackWPup
- EWWW Image Optimizer
- Table of Contents Plus
設定手順は下記になります。
- インストールする
- プラグインを『有効化』する
1、インストールする
まず、WordPressの管理画面にログインして、『プラグイン名』を入力します。
今回は例として、
①『XML Sitemap Generator for Google』と入力し検索しましょう。

②『今すぐインストール』をクリックしましょう。
インストール完了したら、最後に『有効化』して終了です。
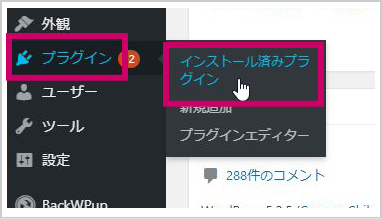
2、プラグインを『有効化』する
『プラグイン』→『インストール済みプラグイン』をクリックしましょう。

下図の通り、プラグインの『有効化』ボタンをクリックしましょう。

まとめ
上記の手順
- インストールする
- プラグインを『有効化』する
を下記の4つのプラグインで行いましょう。
- XML Sitemap Generator for Google(旧称:Google XML Sitemaps)
- BackWPup
- EWWW Image Optimizer
- Table of Contents Plus
【注意】All in one SEO Pack は「AFFINGER6」では不要
これまで「無料テーマ」を使っていた方は、「All in One SEO Pack」というプラグインを入れている方が多いと思いますが、「AFFINGER6」には同じ機能が実装されているので「All in One SEO Pack」は不要です。

4:グーグルアナリティクスを設定する
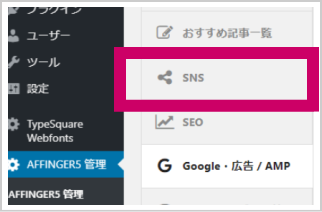
WordPress(ワードプレス)管理画面にログインして、「AFFINGER6管理」>「Google・広告/AMP」を選びましょう。

「アナリティクスコード」欄に、「トラッキングID」(「G -」 から始まる文字列)を入力し、保存してください。
Googleアナリティクスの設定はこれだけで完了です。
| ※ 「グーグルアナリティクス」に「トラッキングID」 が表示されない場合は、こちらの「Google アナリティクス」のヘルプページをご確認ください。 |
5:サーチコンソールを設定する
→ サーチコンソール
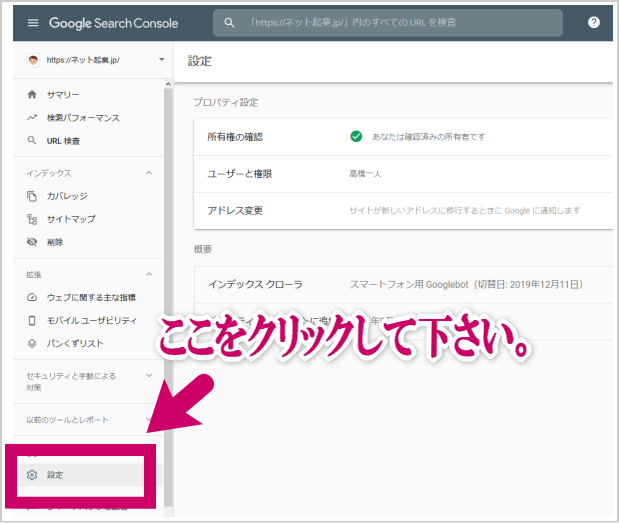
を開いて、左側のメニューの下の方にある「設定」をクリック。

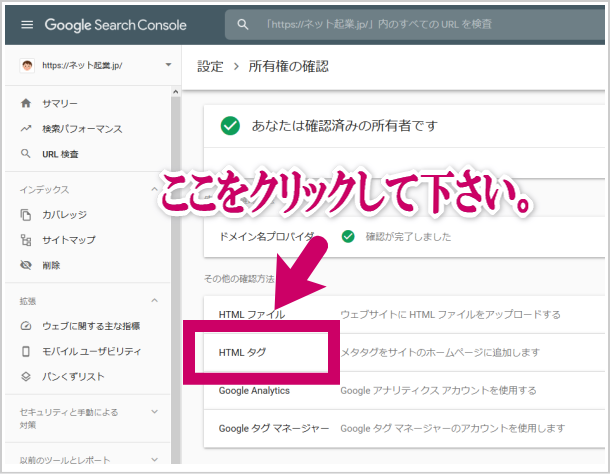
「所有権の確認」をクリック。

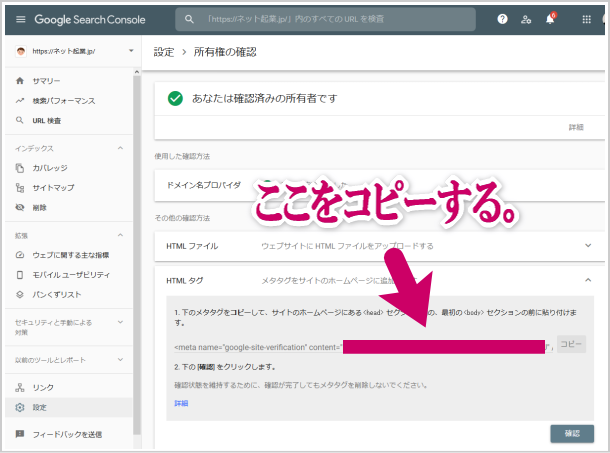
「HTMLタグ」をクリック。

下図の「” ”」で囲まれている(赤線)部分をコピーしてください。

コピーしたら、WordPress(ワードプレス)管理画面にログインして、「AFFINGER6管理」→「Google・広告/AMP」を選びましょう。

先ほどコピーした「” ”」で囲まれている部分の文字列を、「サーチコンソールHTMLタグ」欄にペーストし保存してください。
サーチコンソールの設定はこれだけで完了です。
【注意】「HTMLタグ」が表示されない場合
「サーチコンソール」に上記のように「HTMLタグ」が表示されない場合はこちらの方法をお試しください。

【おまけ】X(旧Twitter)で「アイキャッチ画像」が表示されないときの原因と設定方法
「X」で「ブログ記事」をツイート(投稿)すると、下記のように『アイキャッチ画像』が表示され目立ちます!
🍀🍀🍀
例え、今あなたがブログの「知識ゼロ」でも…『この記事の通りにやれば』ブログの収益アップする!😊ことを目指して、ブログの「アクセスアップ&収益化」に役立つ「重要な事」だけを分かりやすくまとめました。良かったら、ぜひ読んでみてくださいね!
🍀🍀🍀https://t.co/GirpSWLqow— たかはし🍀@ 副業ブロガー🌈 (@jpnetkigyou) October 30, 2020
しかし、「AFFINGER6」だと、この『アイキャッチ画像』が表示されない場合があります。その場合は、下記の手順で設定&確認すれば大丈夫です。(1分で簡単に終わります!)
Xで「アイキャッチ画像」を表示させる設定方法
WordPress(ワードプレス)管理画面にログインして、管理画面にログインして、「AFFINGER6管理」→「SNS」を選びましょう。

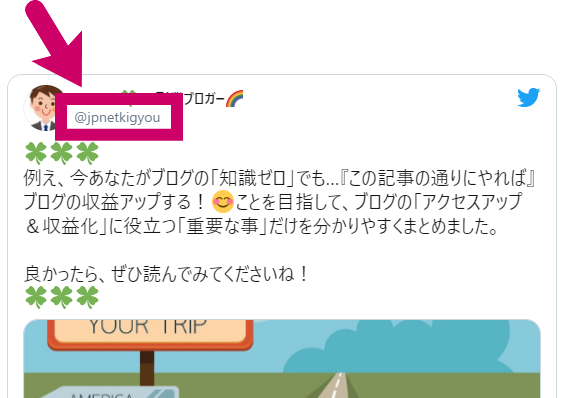
「Xアカウント@」の欄に、@以下の「あなたの『X(旧Twitter)アカウント』」を入力して「save」をクリックすれば完了です。

| ※『X(旧Twitter)アカウント』というのは、こちらの「『@』から始まる文字列」のことです。
|
【まとめ】
以上の5つの設定が、「AFFINGER6」の初期設定で必ずやっておくべき【重要】な設定です。
非常に重要な設定なので、今すぐやってみてくださいね!(初心者でも簡単です)
【注意】メタ情報の修正
以前まで別の「WPテーマ」を使用していて今回「AFFINGER6」へ変更した場合、「メタ情報」のデータが消えている場合があります。
記事作成画面を確認して「メタ情報」が消えていないか確認してみてください。
「メタ情報」をご存知無い方はこちらをご覧ください。

アドセンス広告設定
既に「アドセンス」合格している方は、こちらの記事を見ながら広告設定してくださいね!
→ アドセンス収益が200%アップする!Affinger広告設定方法

CocoonからAFFINGERに移行する場合
→ CocoonからAFFINGER移行完全ガイド|失敗しない手順と注意点を徹底解説

【私の本が出版されました!】
世の中に、ブログに関する書籍はたくさんあります。しかし、その中には、著者が『過去にブログで稼いだ方法』についてまとめたものも多く、出版時点ですでに古い情報になっていて現在では通用しないものがあります。
それでは意味が無いので、今回書籍を出版するにあたり、私がこだわったのは『今も私が実践してブログで稼いでいる方法』を書籍化することでした。
■「今、私が稼いでいる方法」を紹介します
自分がもし今からブログをゼロから始めるなら、どうやってブログを育てて「月収100万円」を実現するのか…?その手順を具体的に解説したのがこちらの書籍です。

『ブログをゼロから始めるならこの一冊!初心者はこれだけ読んでおけば大丈夫!』という本を作りました。ゼロからブログを始めて収益化するまでの「最短ステップ」を分かりやすくまとめた初心者のための「ブログの教科書」です。





コメント
いつも大変、お世話になってます。
ツイッターでお礼を言いたかったのですが
どうもツイは誘惑が多く、脱線してブログ作成線路に
戻るまでに、時間がかかる事がありまして。。
考えた結果、こちらでお礼を言ってみよう!
という結論に至りました。
ドンピシャでAFFINGERのコトが書いてあり、感謝です。
今後もよろしくお願い致します。
コメントありがとうございます。
ブログ管理人の高橋です。
そもそもこの記事を作成したのが
『AFFINGERのコトで悩んでる人にドンピシャの答えを提供したい』
からだったので、喜んでいただけて本当に嬉しいです!
ご丁寧に御礼をいただきありがとうございました!