「AFFINGER6」の「アドセンス広告」設定方法をまとめました!
「自動設定」のままの人は、この配置に変えるだけで収益「200%」アップ!
(アップ率は個人差あるけど)するので試してみてくださいね!
アドセンスやってる人はこれ絶対に読んだ方が良い。アドセンスは広告の配置を整えるだけで、大幅に収益がアップする。これやらないと本当もったいない。 https://t.co/HephOmoshd
— まっぽん| ブログで月45万円を1商品で稼いだ方法を発信 (@mapponblog) April 14, 2023
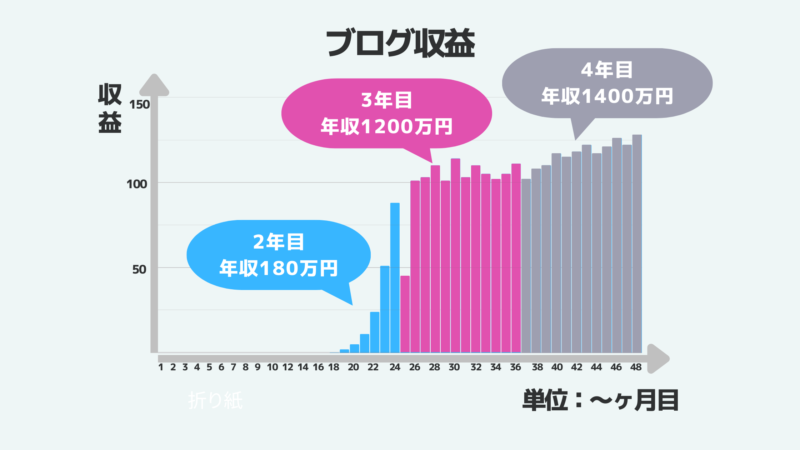
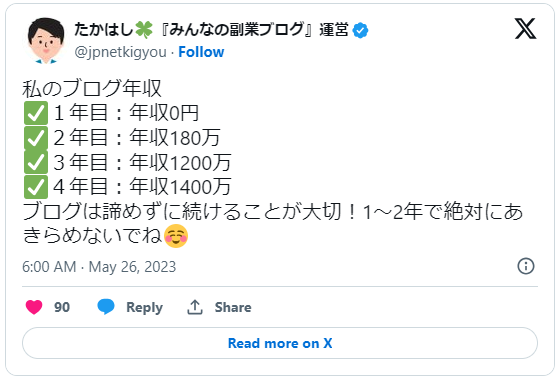
私はこれまで多くの「失敗」をして「遠回り」しました…。最初の1年間は「収入ゼロ」…。何度も挫折を繰り返しながら…2年目に初収入。そして3年目に年収で1200万円を達成できました。


そして…ついに
【私の本が出版されました!】
(ありがとうございます…)

『ブログをゼロから始めるならこの一冊!初心者はこれだけ読んでおけば大丈夫!』という本を作りました。ゼロからブログを始めて収益化するまでの「最短ステップ」を分かりやすくまとめた初心者のための「ブログの教科書」です。
■ベストなアドセンス広告配置はこれ!
「パソコン」と「スマホ」では、広告の種類と配置場所で収益結果が全く異なります。
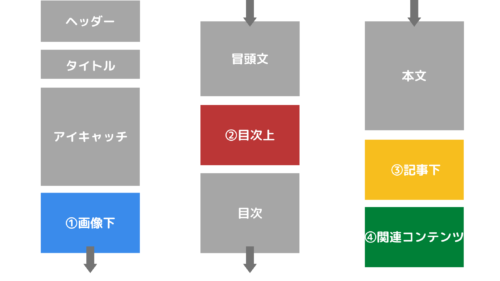
1)パソコンの場合

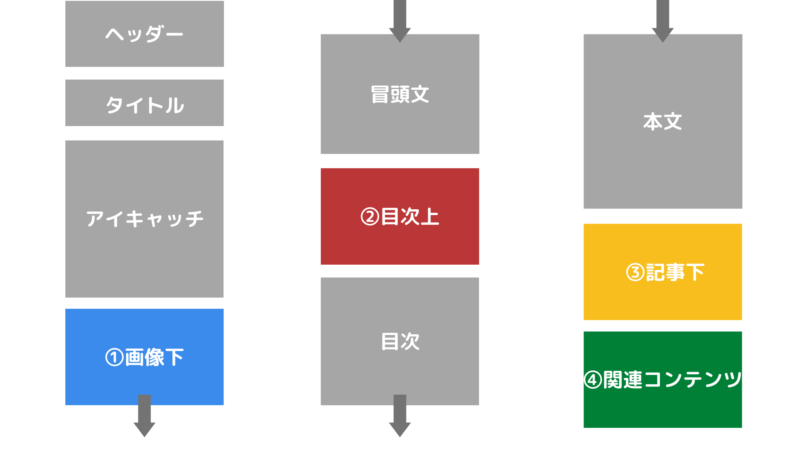
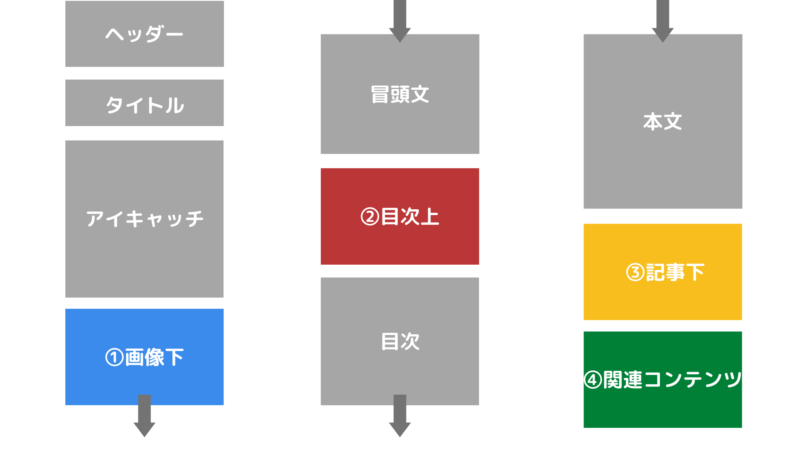
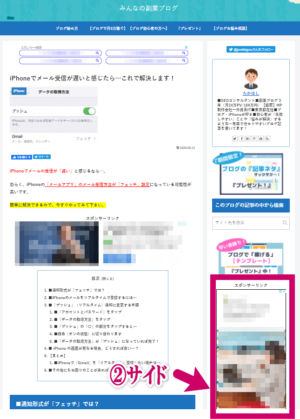
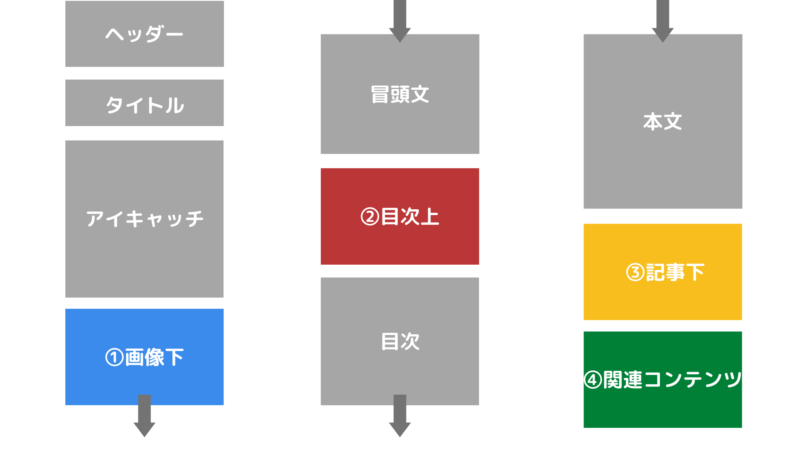
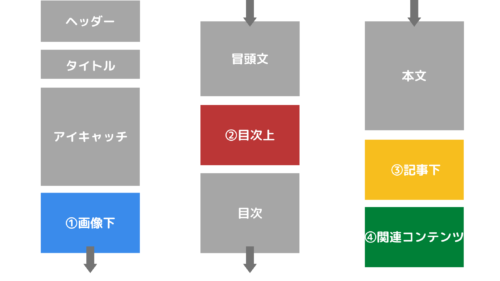
パソコンでは上図の全4ヶ所がおすすめ!
- 目次上
- サイド
- 記事下
- 関連コンテンツ(Multiplex 広告)
| 【追記】2022年3月1日 2022年3月1日より「関連コンテンツ」には広告のみが表示されるようになり、名前も「Multiplex 広告」に変更されました。 |
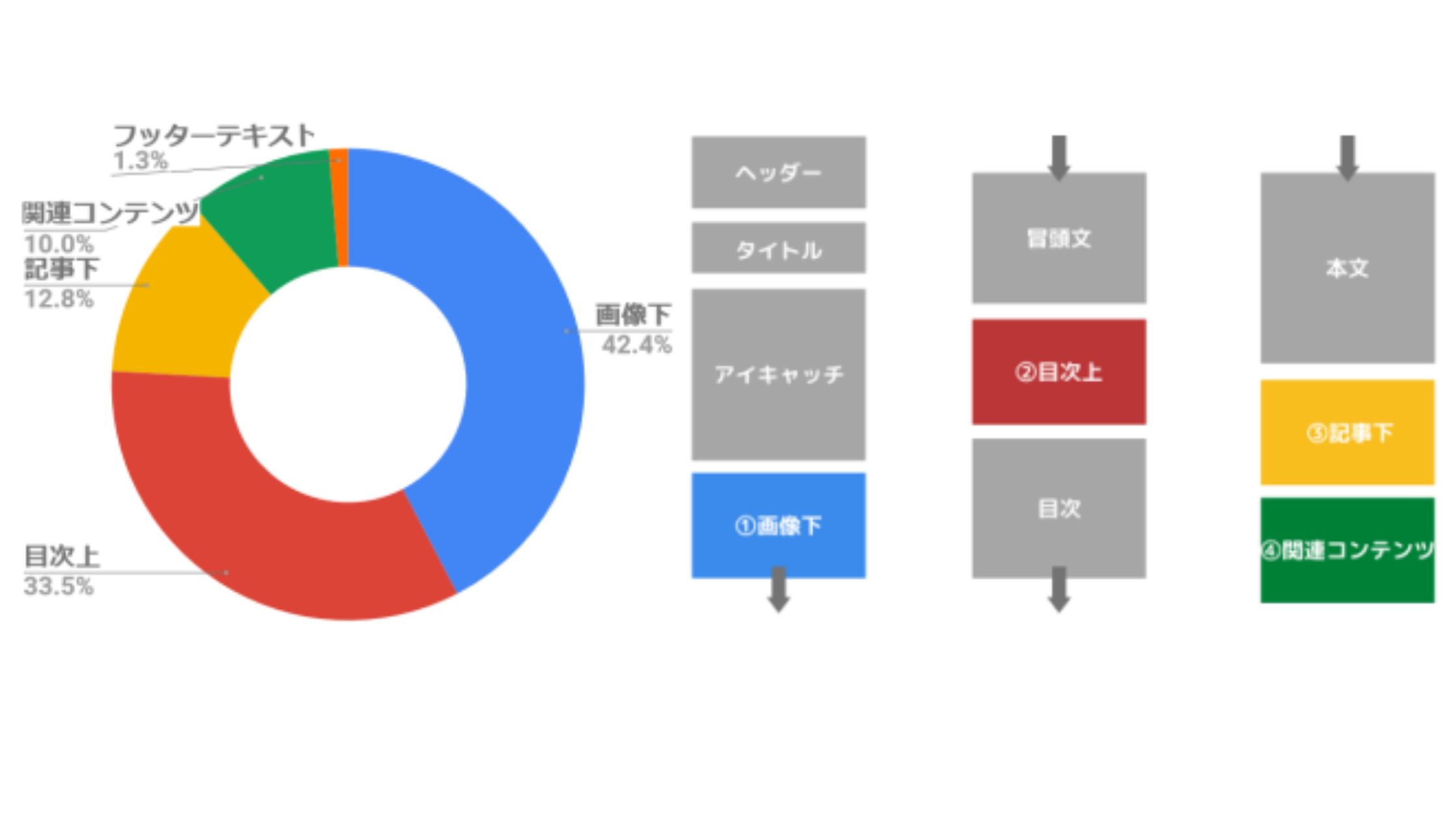
2)スマホの場合

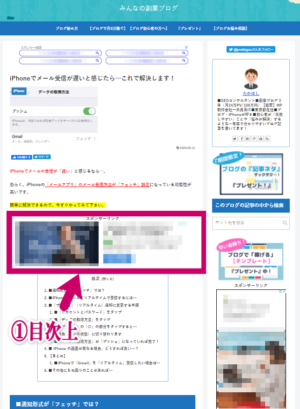
スマホでは上図の全4ヶ所がおすすめ!
- 画像下
- 目次上
- 記事下
- 関連コンテンツ(Multiplex 広告)
「左」が記事先頭→「中央」→「右」へ、スマホ画面が「スクロール」するイメージです。
| 【追記】2022年3月1日 2022年3月1日より「関連コンテンツ」には広告のみが表示されるようになり、名前も「Multiplex 広告」に変更されました。 |
参考記事
「アドセンス広告」で一番成果の出やすい「配置」とその『収益率』の検証結果をまとめた記事はこちら
→ アドセンス収益が200%アップする!おすすめ広告配置はこれ!

■広告配置は「全8種類」
まとめると、アドセンス広告は「パソコン」と「スマホ」で全8種類!
- パソコン「目次上」
- パソコン「サイド」
- パソコン「記事下」
- パソコン「関連コンテンツ(Multiplex 広告)」
- スマホ「画像下」
- スマホ「目次上」
- スマホ「記事下」
- スマホ「関連コンテンツ(Multiplex 広告)」
広告の設置方法は「3つ」です。
自分のブログ見ると広告がウザい😓
参考にさせてもらいます👍 https://t.co/EMIOCSN68i— ベロ@「まだだ、まだ終わらんよ」 (@bero_www_) November 13, 2021
今までアドセンスの自動広告設定にしていました。
そこに挿入する!?っていう広告の挿入をされていたので、手動で位置を設定したかったです。
たかはしさんの設定の仕方で、5分ほどでできました!ありがとうございます。#ブログ初心者 https://t.co/6sZ7nJMWOS
— さいとうくん (@odeco3) November 16, 2021
広告の設置方法は「3つ」
それぞれ「やり方」が大きく異なるので、順番に説明しますね。
【設置方法 1】ディスプレイ広告
この方法では
- パソコン「記事下」
- スマホ「記事下」
の広告を設置できます。

手順はたった「4つ」です。
- 「ディスプレイ広告」の設定画面を開く
- 広告ユニットの名前を入力
- コードをコピー
- 「WordPress」ウィジェットに貼り付け
1、「ディスプレイ広告」の設定画面を開く
「Googleアドセンス」にログインし、
「広告」→「広告ユニットごと」を選択し、「ディスプレイ広告」をクリックします。

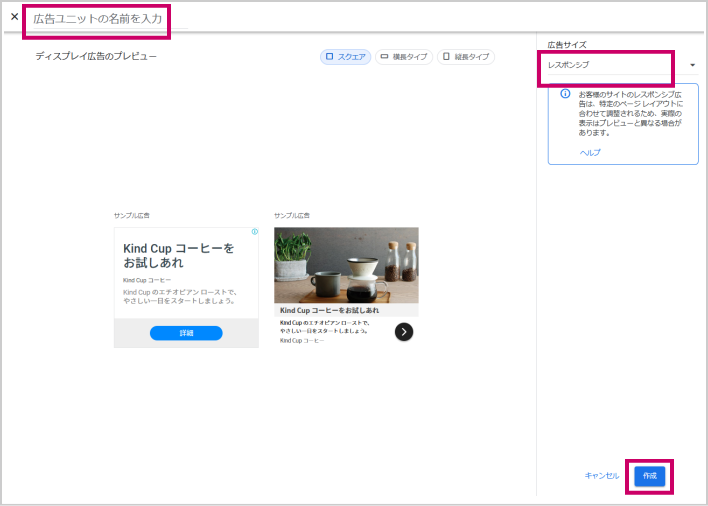
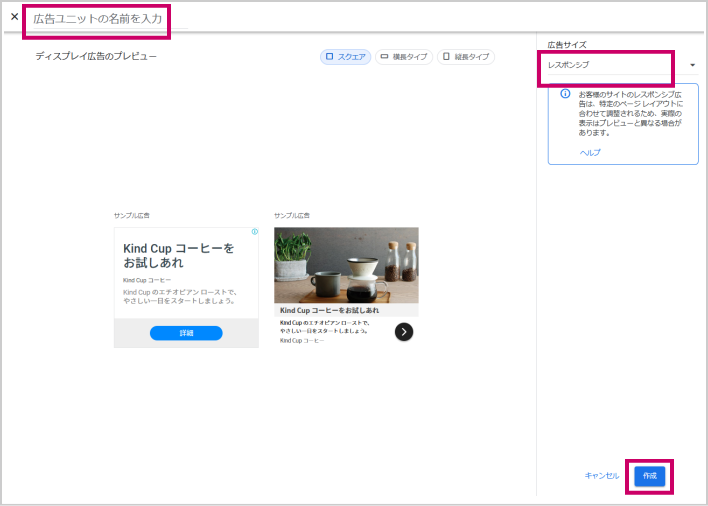
2、広告ユニットの名前を入力
「広告ユニットの名前を入力」をクリックし「名前」をつけます。
| ※「名前」は広告を表示させる場所にするのがおすすめ! 例)『スマホ 記事下』、『PC サイド』など |
広告サイズは「レスポンシブ」を選択して、「作成」をクリック。

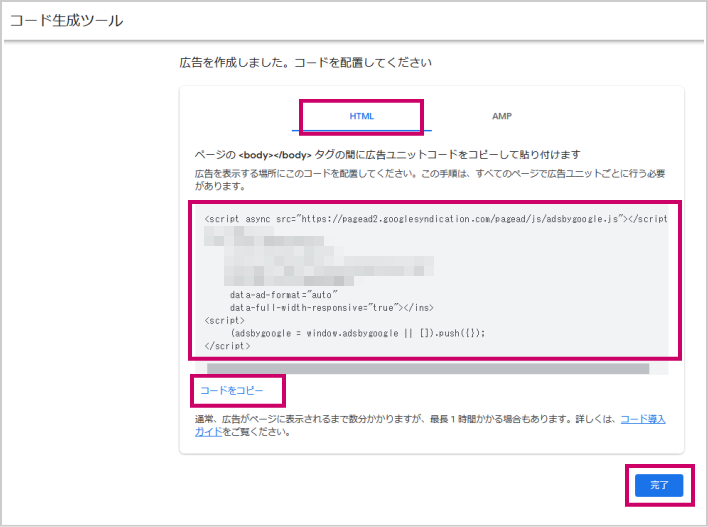
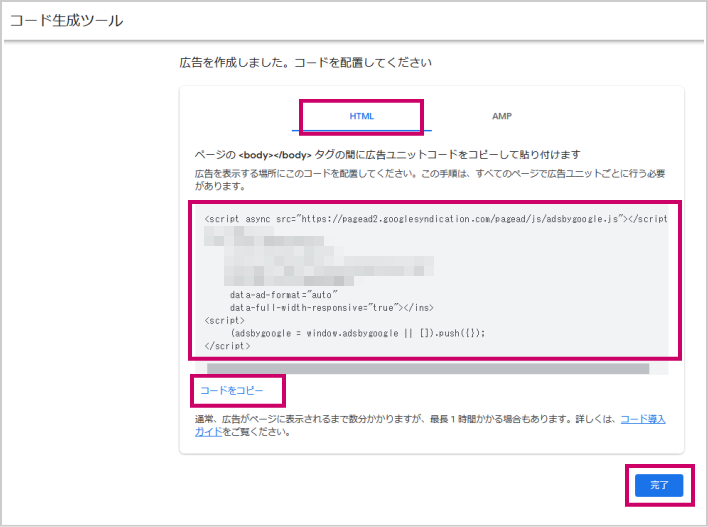
3、コードをコピー
「HTML」を選び「コードをコピー」をクリック(※「赤枠内」のコードがコピーできます)。
「完了」をクリック。

4、「WordPress」ウィジェットに貼り付け
Word Pressの管理画面を開きます。
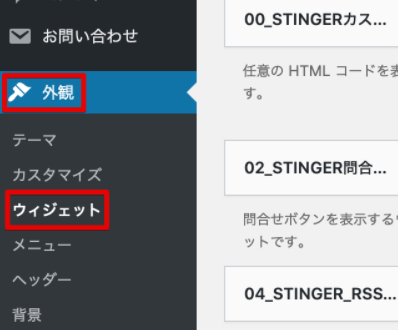
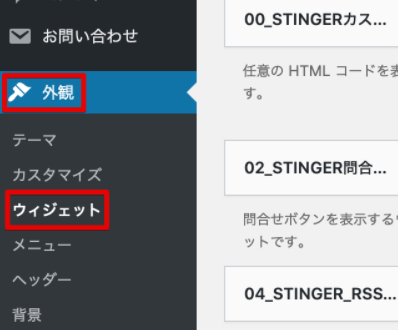
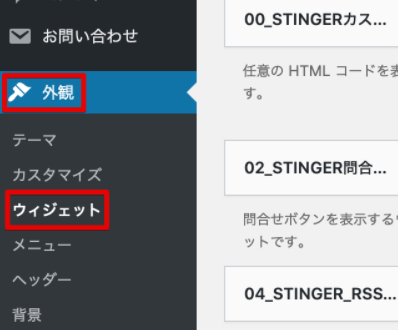
1)【外観】→【ウィジェット】をクリック

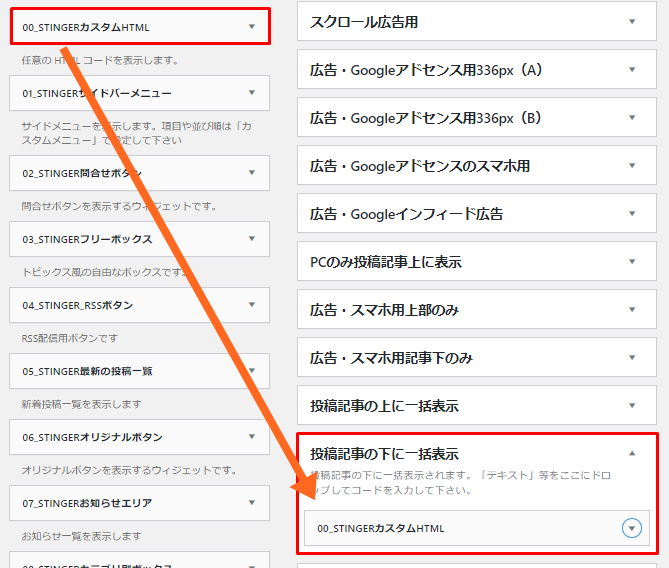
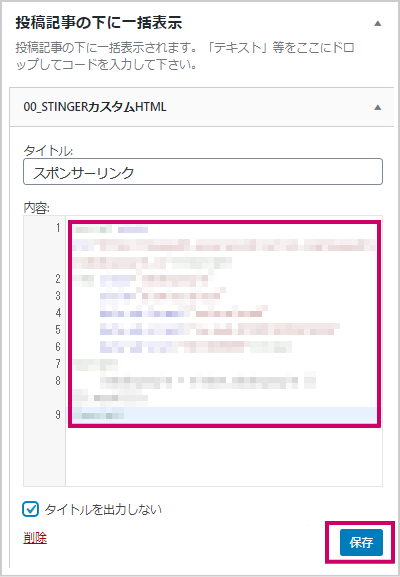
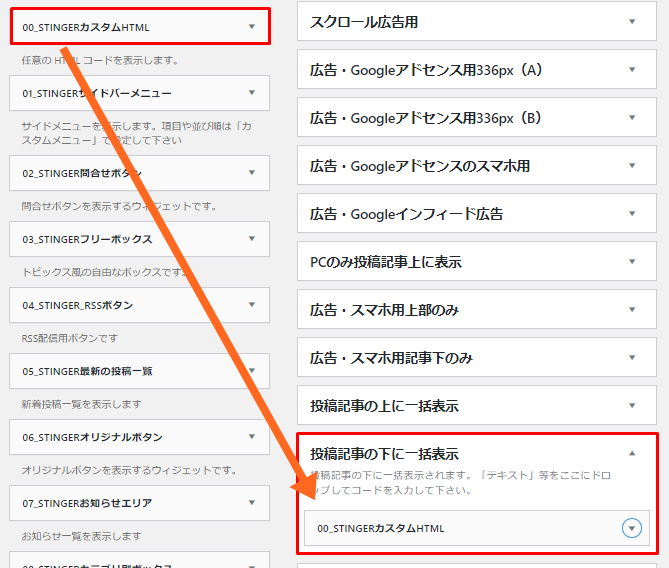
2)【投稿記事の下に一括表示】に「STINGERカスタムHTML」をドラッグ&ドロップ

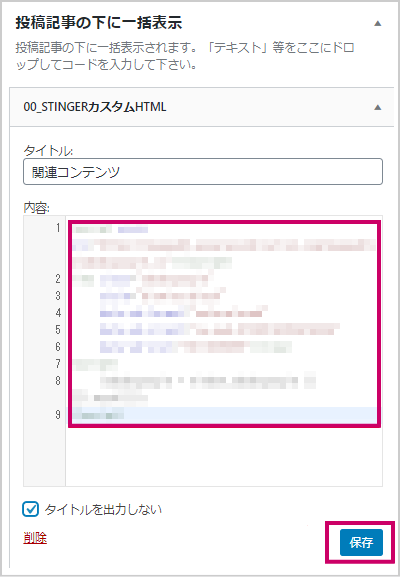
3)「STINGERカスタムHTML」内に「アドセンスコード」を貼り付ける
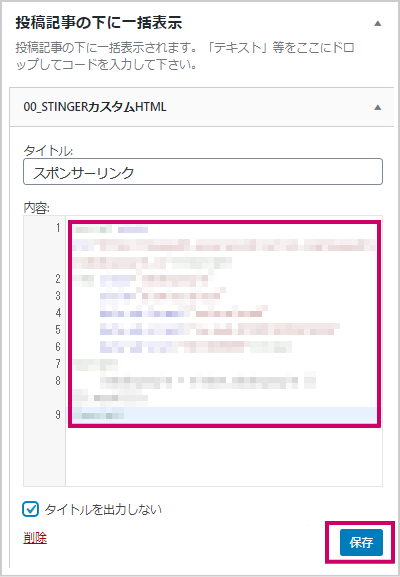
「STINGERカスタム HTML」を開きます。
- 「タイトル」には「スポンサーリンク」と入力
- 「内容」には先ほど「コードをコピー」したものを貼り付ける

4)【保存】をクリック
最後に「保存」をクリックすれば
- パソコン「記事下」
- スマホ「記事下」
の広告設置完了です。
同様に
- パソコン「サイド」
- スマホ「画像下」
の設定は下記の方法になります。「2)」の工程のみ異なります)
パソコン「サイド」の場合

- 【外観】→【ウィジェット】をクリック
- 【サイドバートップ】に「STINGERカスタムHTML」をドラッグ&ドロップ
- 「STINGERカスタムHTML」内に「アドセンスコード」を貼り付ける
- 【保存】をクリック
スマホ「画像下」の場合

- 【外観】→【ウィジェット】をクリック
- 【広告・スマホ用上部のみ】に「STINGERカスタムHTML」をドラッグ&ドロップ
- 「STINGERカスタムHTML」内に「アドセンスコード」を貼り付ける
- 【保存】をクリック
【設置方法 2】「目次上」を新設
この方法では
- パソコン「目次上」
- スマホ「目次上」
の広告を設置できます。


| ※ 「目次」とはプラグイン『Table of Contents Plus』で自動生成された「目次」です。AFFINGER6の「プラグイン設定」をまだしていない方はこちらの記事を見て設定してください! → AFFINGER6で必要な「プラグイン」を設定する |
手順は「5つ」です。
- 「目次上」を新設するコードの貼り付け
- 「ディスプレイ広告」の設定画面を開く
- 広告ユニットの名前を入力
- コードをコピー
- 「WordPress」ウィジェットに貼り付け
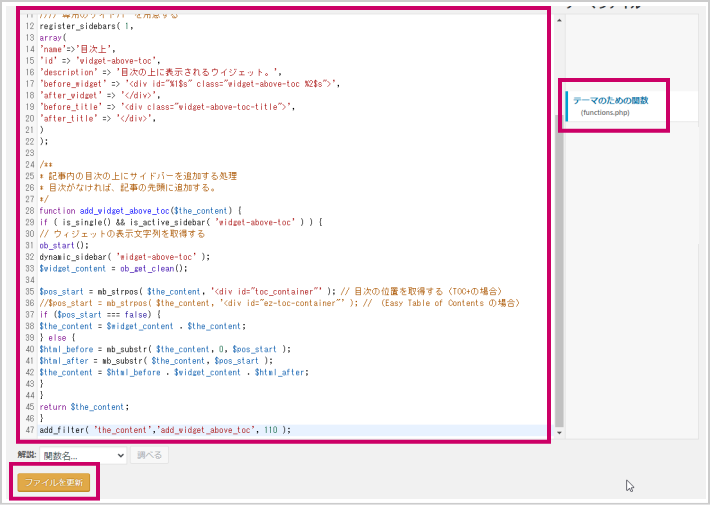
1、「目次上」を新設するコードの貼り付け
Word Pressの管理画面を開きます。
【外観】→【テーマエディター】→【テーマのための関数】(functions.php)を選択。

下記の「コード」を一番下に「追加」で貼り付けて、【ファイルを更新】をクリック。
(※注:「上書き」でなく「追加」です)
// 専用のサイドバーを用意する
register_sidebars( 1,
array(
'name'=>'目次上',
'id' => 'widget-above-toc',
'description' => '目次の上に表示されるウイジェット。',
'before_widget' => '<div id="%1$s" class="widget-above-toc %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-above-toc-title">',
'after_title' => '</div>',
)
);
/**
* 記事内の目次の上にサイドバーを追加する処理
* 目次がなければ、記事の先頭に追加する。
*/
function add_widget_above_toc($the_content) {
if ( is_single() && is_active_sidebar( 'widget-above-toc' ) ) {
// ウィジェットの表示文字列を取得する
ob_start();
dynamic_sidebar( 'widget-above-toc' );
$widget_content = ob_get_clean();
$pos_start = mb_strpos( $the_content, '<div id="toc_container"' ); // 目次の位置を取得する(TOC+の場合)
//$pos_start = mb_strpos( $the_content, '<div id="ez-toc-container"' ); // (Easy Table of Contents の場合)
if ($pos_start === false) {
$the_content = $widget_content . $the_content;
} else {
$html_before = mb_substr( $the_content, 0, $pos_start );
$html_after = mb_substr( $the_content, $pos_start );
$the_content = $html_before . $widget_content . $html_after;
}
}
return $the_content;
}
add_filter( 'the_content','add_widget_above_toc', 110 );※【注1】
「functions.php」は記述を間違えるとブログの表示が崩れる原因になります。編集する前に必ず「バックアップ」をとっておいてください。
※【注2】「functions.php」の編集の保存ができない場合…
「ロリポップサーバー」の場合、「WAF設定」を一時的に「OFF(無効にする)」にすることで解決することがあります。
- 「ロリポップサーバー」にログインする
- 「WAF設定」を「OFF(無効にする)」にする
- 反映されるまで「10分ほど」待つ
- 「ワードプレス」で「functions.php」の編集を行い「保存」する
- 「ロリポップサーバー」の「WAF設定」を元に戻す(「有効」にする)
※「WAF設定」は「無効」にして「10分ほど」経過しないと反映されません
2、「ディスプレイ広告」の設定画面を開く
「Googleアドセンス」にログインし、
「広告」→「広告ユニットごと」を選択し、「ディスプレイ広告」をクリックします。

3、広告ユニットの名前を入力
「広告ユニットの名前を入力」をクリックし「目次上」と入力。
広告サイズは「レスポンシブ」を選択して、「作成」をクリック。

4、コードをコピー
「HTML」を選び「コードをコピー」をクリック(※「赤枠内」のコードがコピーできます)。
「完了」をクリック。

5、「WordPress」ウィジェットに貼り付け
再度、Word Pressの管理画面を開きます。
1)【外観】→【ウィジェット】をクリック

2)【目次上】に「STINGERカスタムHTML」をドラッグ&ドロップ
「目次上」が追加されています。ここに「STINGERカスタムHTML」をドラッグ&ドロップします。

3)「STINGERカスタムHTML」内に「アドセンスコード」を貼り付ける
「STINGERカスタム HTML」を開きます。
- 「タイトル」には「スポンサーリンク」と入力
- 「内容」には先ほど「コードをコピー」したものを貼り付ける

4)【保存】をクリック
最後に「保存」をクリックすれば
- パソコン「目次上」
- スマホ「目次上」
の広告設置完了です。
いつもありがとうございます!
昨日アドセンスを設置しなおして、本日すでに収益がありました!”スマホの目次上”からです!#ブログ初心者
— さいとうくん (@odeco3) November 17, 2021
↓ 「目次上」に設置した収益が「13倍高い!」という結果報告いただきました!
Googleアドセンスの設置場所は、目次上が一番収益が発生している。
たかはし(@jpnetkigyou)さんの記事を参考にして9日経ちました。スマホ目次上の収益は他の設置場所に比べ13倍です。
設置をユニットで管理しているおかげで、どこでどれだけ発生しているかがわかるのも良い点です。#ブログ初心者 https://t.co/6sZ7nJMWOS
— さいとうくん (@odeco3) November 22, 2021
【設置方法 3】関連コンテンツ(Multiplex 広告)
この方法では
- パソコン「関連コンテンツ(Multiplex 広告)」
- スマホ「関連コンテンツ(Multiplex 広告)」
の広告設置のやり方を説明します。


関連コンテンツ(Multiplex 広告)とは…?
ご存じない方は、こちらの記事をご覧下さい!
→ 「関連コンテンツ(Multiplex 広告)」を設定すると収益が約20%アップするよ!」
■「関連コンテンツ(Multiplex 広告)」の設定手順
手順は「4つ」です。
- 設定画面を開く
- 「広告ユニット名」を入力
- コードをコピー
- 「WordPress」ウィジェットに貼り付け
1、設定画面を開く
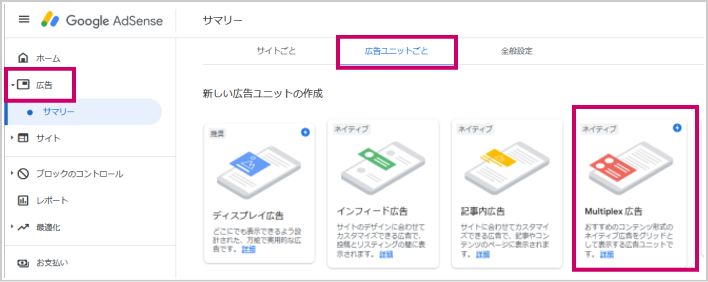
「Googleアドセンス」にログインし、
「広告」→「広告ユニットごと」を選択し、「Multiplex 広告」をクリックします。

| ※「関連コンテンツ(Multiplex 広告)」が「解放」されていない場合は、ここに表示されません。 → 関連コンテンツ(Multiplex 広告)の解放(利用条件)とは…? |
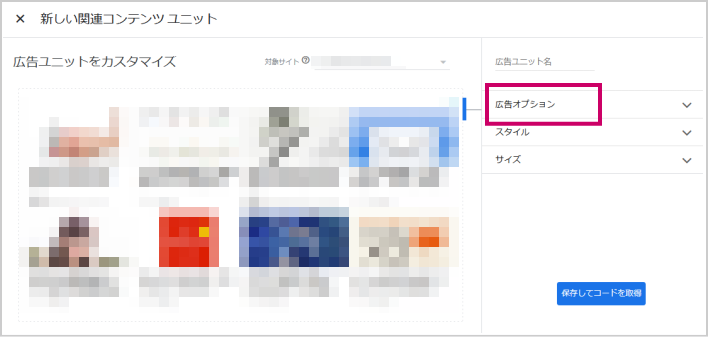
2、「広告ユニット名」を入力
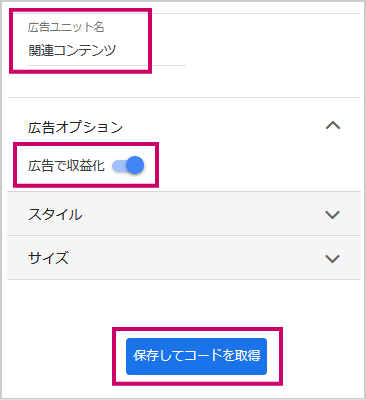
右側の「広告オプション」をクリック。

「広告で収益化」を『ON』にし、「広告ユニット名」に「関連コンテンツ」と入力して「保存してコードを取得」をクリック。
(※「広告ユニット名」は好きな名前をつけて構いません)

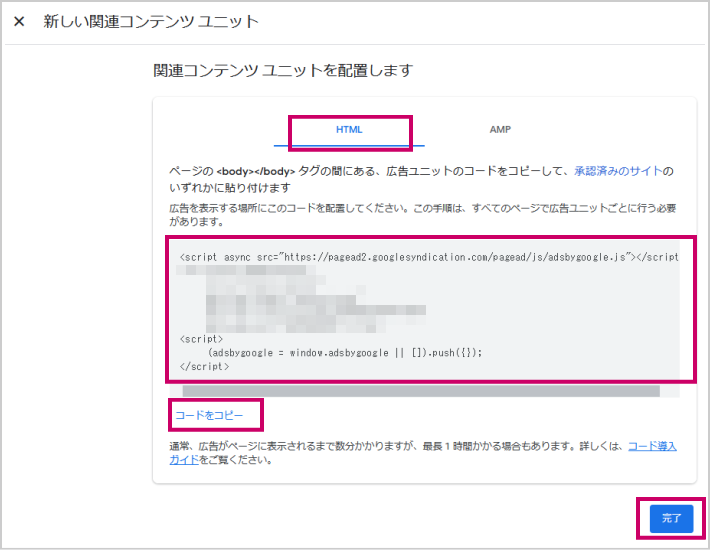
3、コードをコピー
「HTML」を選び「コードをコピー」をクリック(※「赤枠内」のコードがコピーできます)。
「完了」をクリック。

4、「WordPress」ウィジェットに貼り付け
Word Pressの管理画面を開きます。
1)【外観】→【ウィジェット】をクリック

2)【投稿記事の下に一括表示】に「STINGERカスタムHTML」をドラッグ&ドロップ

3)「STINGERカスタムHTML」内に「アドセンスコード」を貼り付ける
「STINGERカスタム HTML」を開きます。
- 「タイトル」には「関連コンテンツ」と入力
- 「内容」には先ほど「コードをコピー」したものを貼り付ける

4)【保存】をクリック
最後に「保存」をクリックすれば
- パソコン「記事下」
- スマホ「記事下」
の広告設置完了です。
| ※ 広告が表示されるまでに「1時間」程度かかることがあります。 |
■「アドセンス収入」を増やすには…?
「アドセンス広告」の設定ができたら、あとはどんどん記事を書いて「PV」増やして「アドセンス収益」を増やしましょう!
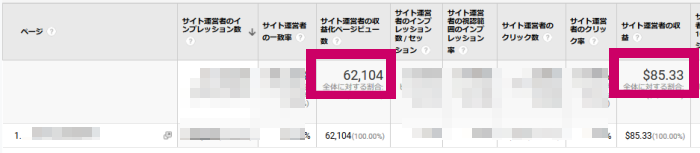
このように、たった1記事で「約62,000pv」で「約9,000円」のアドセンス収入を得ることだってあります。

ブログ開始「1~2ヶ月」でもPV増やす「具体的」な方法を3つ紹介してるので、こちらの記事を読んでみてくださいね!
→ ブログ開始1~2ヶ月でもブログPVを上げる3つのアクセスアップ方法

さらに「アドセンス収入」を増やす方法!
あなたのブログで「アドセンス収入」が多い記事の「PV」をさらに増やせば…効率的に「アドセンス収入」が増えますよね?
ってことは…。

あなたのブログで「アドセンス収入」が多い記事が分かったら嬉しいですよね?
実は、それが「アナリティクス」で見れるんですよ!
| ※ 「アナリティクス」と「アドセンス(AdSense)」 をリンクする必要があります。やり方はこちら → Google公式ヘルプ(AdSense とアナリティクスをリンクする) |
■アナリティクスの左メニューから

あとは、「アドセンス収入」が上位の記事を優先的に『更新・リライト』してPV増やせば「アドセンス収入」がもっと増えますよ!
ぜひ、やってみてくださいね!
ちなみに、『更新・リライト』のやり方はこちらの記事が参考になります。

■記事ごとに広告を「非表示」にする方法
「アフィリエイト」を目的としている記事では「アドセンス」は非表示にしておきましょう。
なぜかというと、下図のような「動画配信サービス」の「アフィリエイト」を目的とした記事を作った場合に…

上図のように「アドセンス」の『広告』が表示されてしまう可能性があり、ユーザーがその『広告』をクリックしてしまう可能性があるからです。

その場合「アドセンス」収入は発生しますが、
「アフィリエイト」報酬は発生しません。
当然、「アフィリエイト」報酬の方が高いので、ユーザーが「アドセンス」広告をクリックしてしまうともったいないですよね?ですので、「アドセンス」は非表示にしておきましょう。
広告を非表示にする方法
特定の記事だけ「アドセンス広告」を非表示にする手順は「2つ」です。
- 広告を非表示にしたい記事の「投稿を編集」画面へ
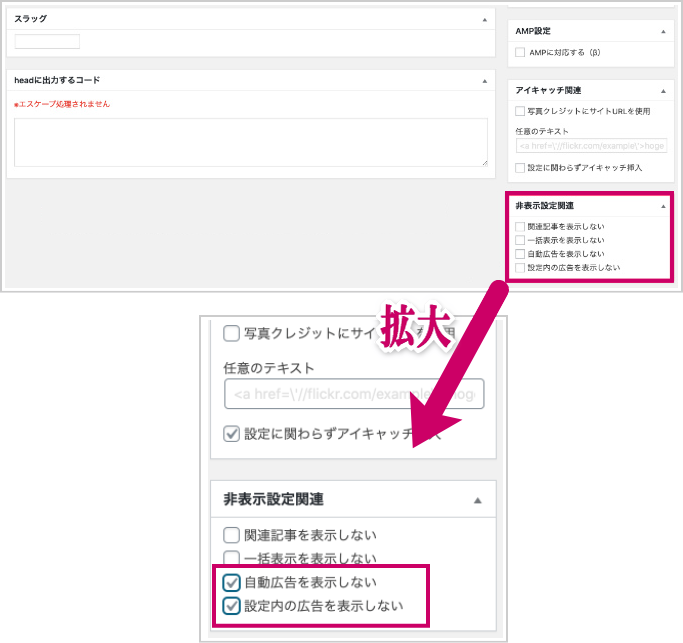
- 『非表示設定関連』をチェック
1、広告を非表示にしたい記事の「投稿を編集」画面へ
「WordPress」の管理画面を開き「広告を非表示にしたい記事」の編集ページに移動します。
2、『非表示設定関連』をチェック

画面の右下にある『非表示設定関連』の…
- 『自動広告を表示しない』
- 『設定内の広告を表示しない』
にチェックを入れる。これで広告が「非表示」になります。
| ※もし「非表示」にならない場合、プラグインが影響している可能性があります。使用していないプラグインを無効化して確認してみてください。 |
いつも変なところに広告が出てきて悩んでました。ありがとうございます!
— くんちょー@パパリーマンブロガー (@SemiKuncho3) September 9, 2021
アドセンスの貼り方云々の前に、、全部同じもの貼り付けていた〜!!大失態!!場所ごとに広告ユニット名付けて分けました〜!🥺
たかはしさんのブログ、勉強になることばかり!ありがとうございます😭🙏🙏 https://t.co/YnD5eBtKeX
— ぷにこ 🌼/ 管理栄養士ママ/ 初心者ブロガー (@puniraifu_) January 24, 2022
【まとめ】
■広告の設定方法は「3つ」
■「アフィリエイト」目的の記事では、「アドセンス」非表示にしよう!
【注意】
今まで「自動設定」にしてた人は、「自動設定」をオフにして下さいね!
参考にして広告配置の設定に挑みましたが、なかなか思うように変わらず💦。自動広告の設定の問題を教えてもらい、Googleアドセンス画面の広告のところで、自動広告オンをオフにすると出来ました。😃
ミッション一つクリアできて良かったです。🌸#ブログ頑張る#ブログ初心者 https://t.co/F6Q7pwvmWx— Ririko🍀ブロガー1年生〜2022年春より〜 (@yuhri_i) April 6, 2022
ブログは「正しいやり方」で実践が大事
ブログで収益を増やすには「正しいやり方」を実践することが重要です。
今回ご紹介した「アドセンス」も「間違ったやり方」をしていると少ない収益のままになってしまいます。
最近ではサイトやYouTubeなどで簡単に「ブログ」の情報を得ることができるようになりました。しかし、その中には
情報が存在するのも事実です。
それでは意味が無いので、今回書籍を出版するにあたり、私がこだわったのは『今も私が実践してブログで稼いでいる方法』を書籍化することでした。
「今、私が稼いでいる方法」を紹介します
自分がもし今からブログをゼロから始めるなら、どうやってブログを育てて「月収100万円」を実現するのか…?その手順を具体的に解説したのがこちらの書籍です。

『ブログをゼロから始めるならこの一冊!初心者はこれだけ読んでおけば大丈夫!』という本を作りました。ゼロからブログを始めて収益化するまでの「最短ステップ」を分かりやすくまとめた初心者のための「ブログの教科書」です。
おすすめ記事
「AFFINGER6」の初期設定で必ずやっておくべき【重要】な設定手順をブログ初心者にも分かりやすくまとめました。設定忘れがないか確認しておきましょうね!
→ 「AFFINGER6」初期設定を30枚の画像で初心者にも分かりやすく解説

アドセンスの設定よくわかってないのでこちらを見ながら確認してみます!
ちょうどアフィンガー6だし😊 https://t.co/dRvhk5qMYo— りお@ブログ&canva勉強中 (@indigolaend07) April 14, 2023



コメント
非常に分かりやすい解説で助かります。
目次上について質問ですが、記載されているコードを使用すると目次が無いページではリード文の上(記事タイトル下)に広告が表示されてしまいます。
こちらの場合はh2の上に表示するようにはできないでしょうか?
コメントありがとうございます。
ブログ管理人の高橋です。
ご要望の件ですが、
おそらく、
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【設置方法 1】ディスプレイ広告
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
の手順の流れで、
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
「WordPress」ウィジェットに貼り付け
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
のところで、
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
「【投稿記事の上に一括表示】」
━━━━━━━━━━━━━━━━━━━━━━━━━━━━
で設定すればできると思います。
(※本記事では「下に一括表示」を選択してますが、この場合は「上に一括表示」を選択するという違いです)
お試しください。
うまくいきました!
教えて下さってありがとうございます!!!
コメントありがとうございます。
ブログ管理人の高橋です。
うまくいって良かったです!!
ご連絡ありがとうございました。
いつも勉強させていただいてます。
この記事を参考にして設定したアドセンス広告をある記事で非表示にしたくて非表示設定関連をいじったのですが、広告が表示されてしまうのはどんな原因が考えられますか?
コメントありがとうございます。
ブログ管理人の高橋です。
以前、同様の事象の方がいらしたのですが、
不要なプラグインを停止したら問題なくなったそうです。
お試しください。