サーチコンソールに「HTMLタグ」が表示されない場合、こちらの方法で「再確認」できます!お試しください。
■ 確認手順
→ サーチコンソール
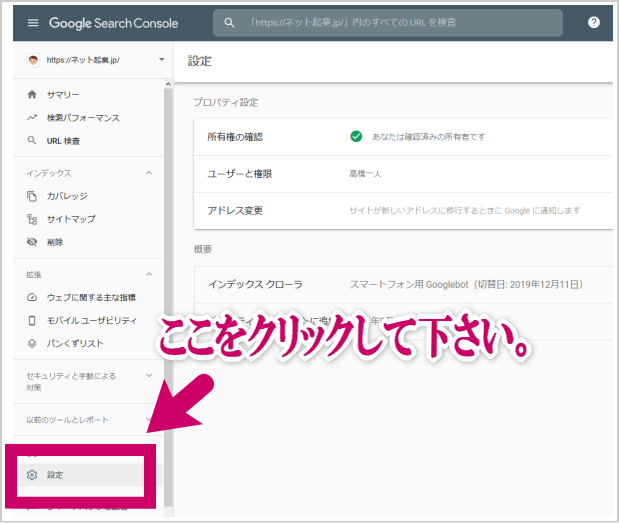
を開いて、左側のメニューの下の方にある「設定」をクリック。

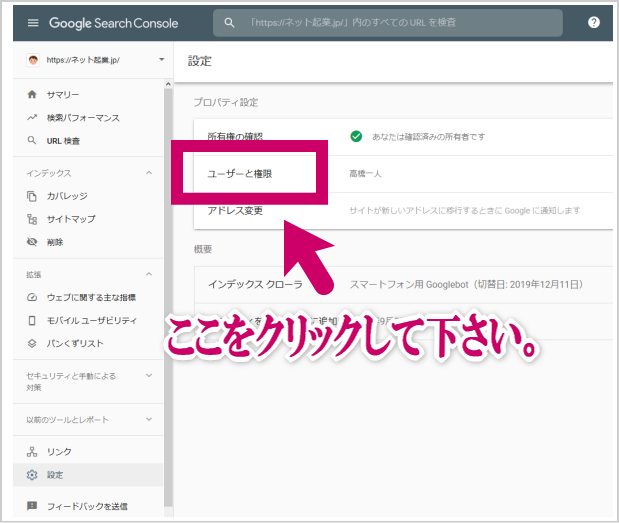
「ユーザーと権限」をクリック。

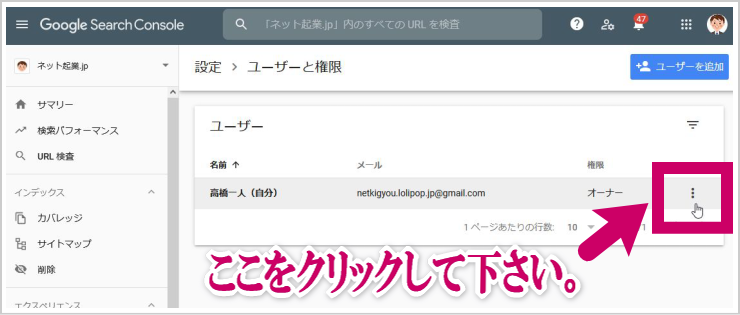
右端の「…」をクリック。

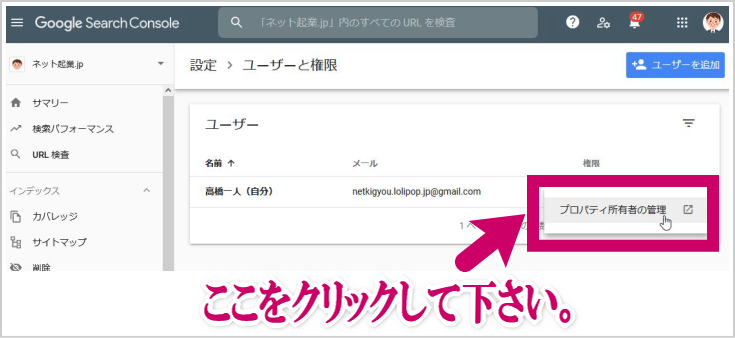
右端の「…」 が表示されない場合、下記のURLをクリックすれば下記の 画面① が表示されます。
「プロパティ所有者の管理」をクリック。

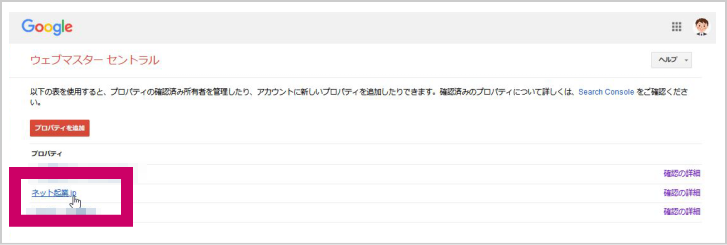
画面① : あなたの「ドメイン名」をクリックしてください。

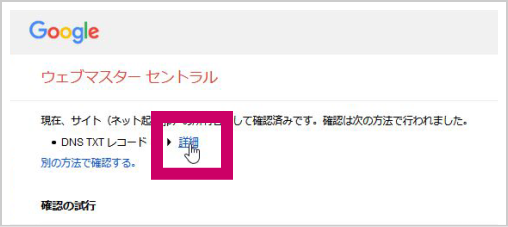
「DNS TXT レコード」の「詳細」をクリック。

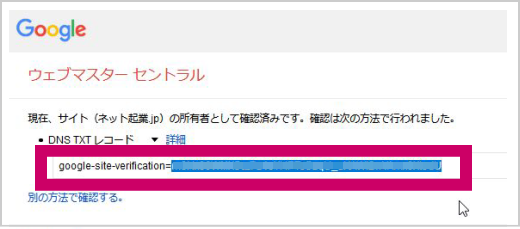
下図の「 」部分をコピーしてください。

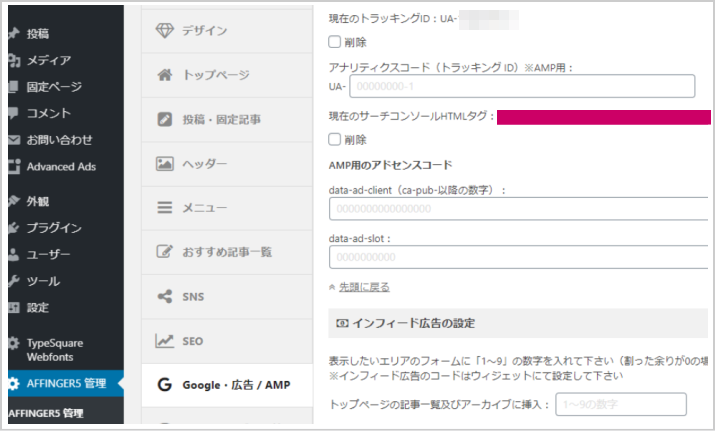
コピーしたら、WordPress(ワードプレス)管理画面にログインして、「AFFINGER6管理」→「Google・広告/AMP」を選びましょう。

先ほどコピーした「 」部分を、「現在のサーチコンソールHTMLタグ」欄にペーストし保存してください。
サーチコンソールの設定はこれで完了です。
【注意】「DNS TXT レコード」が表示されない場合
下記のように「メタタグ」の「詳細」をクリック。

下図の「 」部分をコピーしてください。

【まとめ】
上記の手順でサーチコンソールの「HTMLタグ」を「AFFINGER6」に設定しましょうね!
「サーチコンソール」以外にも「グーグルアナリティクス」や「パーマリンク」などの『初期設定』も忘れずに行っておいてくださいね。詳しくはこちら!
→ 「AFFINGER6」初期設定(初心者に分かりやすく解説)

【私の本が出版されました!】
世の中に、ブログに関する書籍はたくさんあります。しかし、その中には、著者が『過去にブログで稼いだ方法』についてまとめたものも多く、出版時点ですでに古い情報になっていて現在では通用しないものがあります。
それでは意味が無いので、今回書籍を出版するにあたり、私がこだわったのは『今も私が実践してブログで稼いでいる方法』を書籍化することでした。
■「今、私が稼いでいる方法」を紹介します
自分がもし今からブログをゼロから始めるなら、どうやってブログを育てて「月収100万円」を実現するのか…?その手順を具体的に解説したのがこちらの書籍です。

『ブログをゼロから始めるならこの一冊!初心者はこれだけ読んでおけば大丈夫!』という本を作りました。ゼロからブログを始めて収益化するまでの「最短ステップ」を分かりやすくまとめた初心者のための「ブログの教科書」です。



コメント