スマホで「WordPressブログ」を作る手順を解説します!
この記事で紹介する「WordPressブログ」の始め方なら、初心者でも「スマホで10分」あれば完了できます。
スマホでWordPressブログの始め方
スマホで『WordPressブログ』を作るには、次の3つが必要になります。
- スマートフォン(電話・SMS認証)
- メールアドレス
- クレジットカード(支払いに必要)
『WordPressブログ』の作り方
まずは「サーバー」の申し込みです。
「サーバー」には多くの種類がありますが「初心者の方」におすすめは「国内シェアNO.1」の『エックスサーバー』です!
※ 今、『エックスサーバー』では 期間限定で『初期費用「無料」&ドメイン永久無料キャンペーン』が開催中でお得ですよ!
- 「料金」「機能面」が他社より優れている
- 「ブロガー」のほとんどが「エックスサーバー」を利用している
- 利用者が多いので困ったときもすぐ解決策が見つかる
→ 『キャンペーン詳細はこちら』
「エックスサーバー」の申し込み手順
『エックスサーバー』のトップページへ。
まず、『まずはお試し!10日間無料!』をクリック。

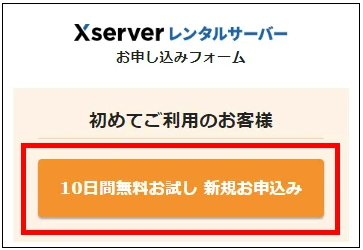
画面が切り替わったら、『10日間無料お試し 新規お申込み』をクリック。

■「お申し込みフォーム」へ入力


- 「サーバーID」は変更不要です
- 「プラン」を選択します(初心者の方は「スタンダード」がおすすめ)
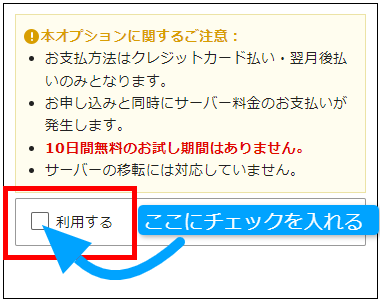
- 「WordPressクイックスタート」の「利用する」にチェックを入れる
ただし、1点だけご注意ください。
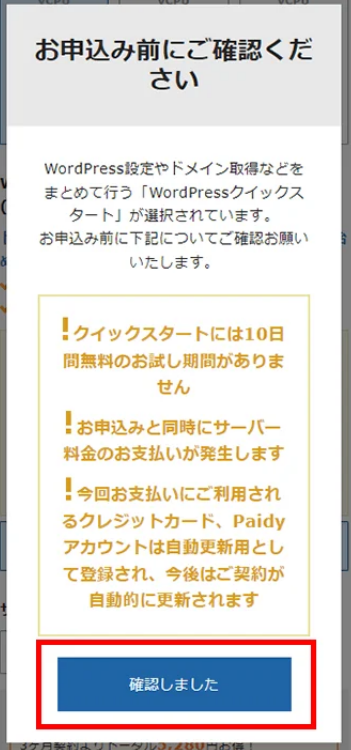
↓
チェックを入れると次のように表示されます。問題なければ確認しましたをクリック。

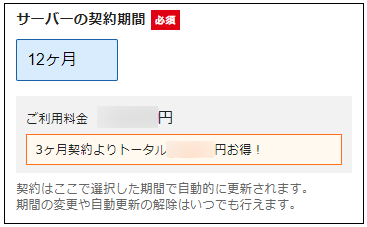
■サーバーの契約期間の選択
サーバーの契約期間を選択します。「3〜36ヶ月」まで選択可能で、長期間の契約ほど月間の利用料金がお得になります。(おすすめは「12ヶ月」)

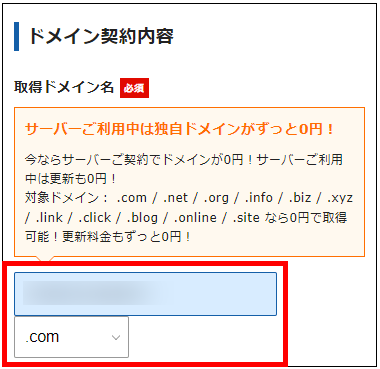
■ドメインの選択
ドメインを入力します。
好きなドメイン名を取得できますが、特にこだわりがなければ「ずっと0円」の中にあるドメインがおすすめです。

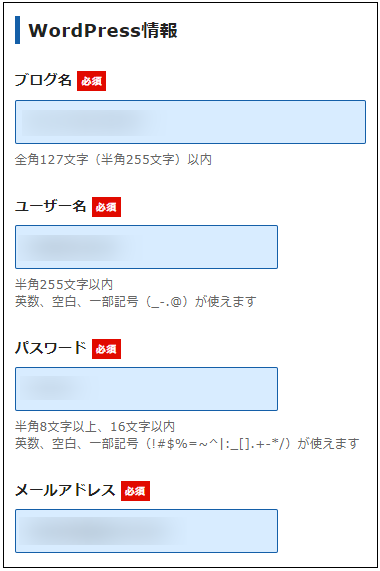
■「WordPress情報」の入力

「ブログ名」はあとで変更可能です。仮の名前で問題ありません。
■「テーマ」の選択

「テーマ」を選択して「Xserverアカウントの登録へ進む」をクリック。
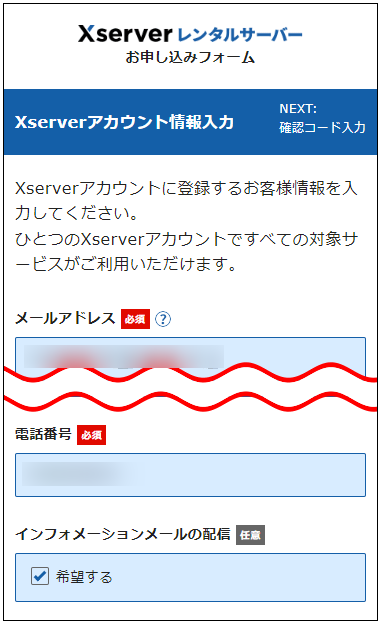
■登録情報の入力

「メールアドレス」「名前」「住所」「電話番号」などの個人情報を入力します。
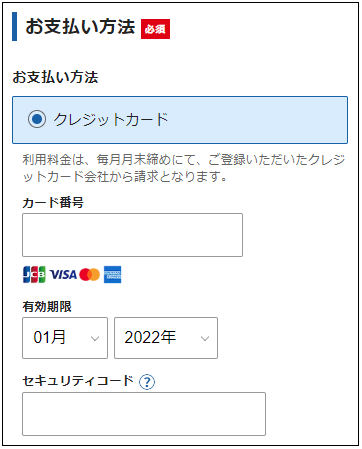
■支払い情報の入力

「クレジットカード情報」を入力しましょう。
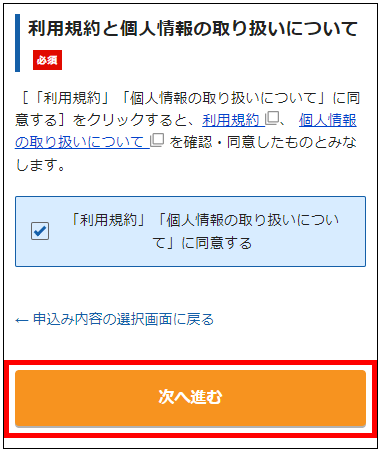
入力したら、ページ下部の「利用規約」や「個人情報の取り扱いについて」を確認し、同意するにチェック後、次へ進むをクリック。

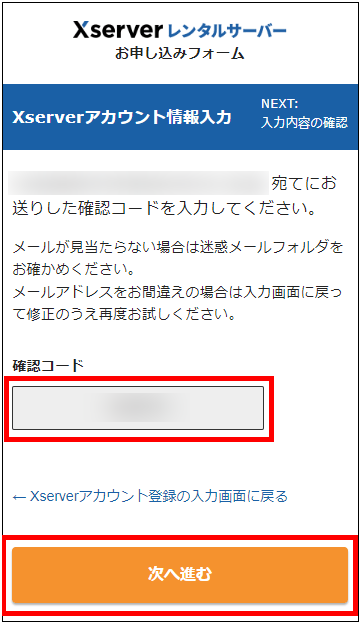
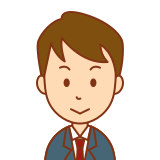
■「確認コード」を入力

登録した「メールアドレス」宛に届いた【認証コード】を、上記画面の「確認コード」欄に入力し、次へ進むをクリック。
【補足】メールアドレスの入力を間違えた!
もし、メールアドレスの入力ミス に気づいた場合は、あわてず エックスサーバーのサポートにお問い合わせしましょう。
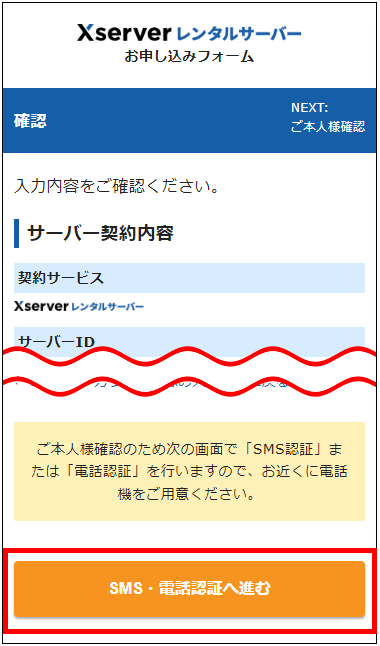
■入力内容の確認

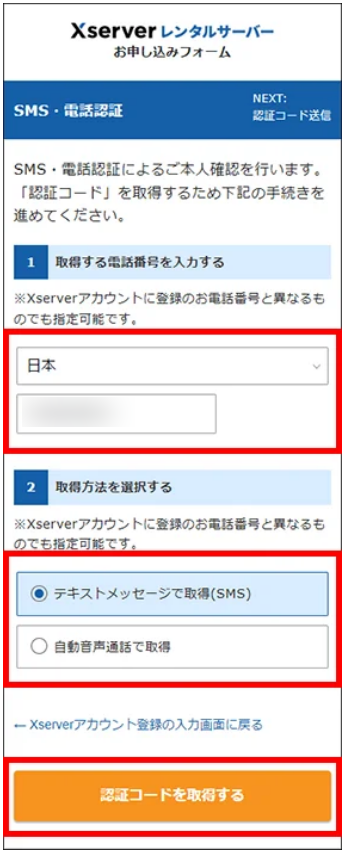
■認証コードを取得する

電話番号を入力して取得方法を選択後、「認証コードを取得する」をクリック。
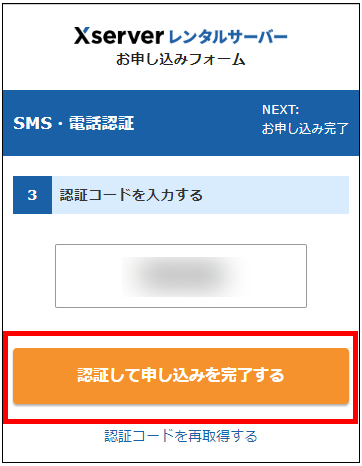
■認証コードを受け取る

「認証コード」を入力し、「認証して申し込みを完了する」をクリック。
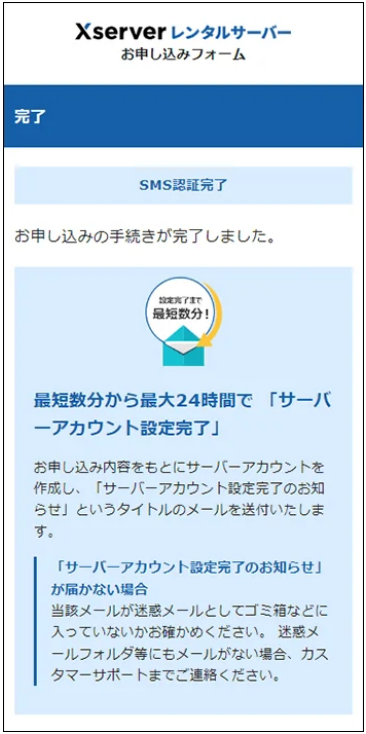
■完了画面に移動
この画面に切り替われば完了です。

「WordPressブログに」アクセスする
登録したメールアドレスに【xserver】■重要■サーバーアカウント設定完了のお知らせ、という件名のメールが届きます。
■WordPressのログイン情報
■URLを入力してブログにアクセスする
「サイトURL」にアクセスして、ブログが表示されれば完了です。
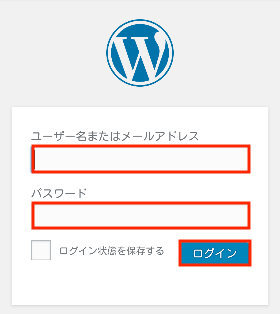
■管理画面にログインする
先程登録した『ID(メールアドレス)』と『パスワード』を入力して『ログイン』をクリック。

以上で「WordPressブログ」を作ることができました。作業完了です。
■まとめ
『エックスサーバー』の「WordPressクイックスタート」を利用すれば、初心者でも「スマホで10分」あれば「WordPressブログ」を始められますよ!
「WordPressクイックスタート」を利用することで、初心者だと「数時間」かかっていた作業が、「10分程度」で終了するので、めちゃくちゃ便利ですよ。
ブログ収益化の「正しいやり方」とは…?

では早速、ブログ記事を書いてみましょう!
と言っても…『何から勉強すればいいの?』って悩みますよね…?
ですので、先ずはこちらの記事で紹介してるブログの「正しいやり方」を真似して収益化を目指しましょう!
→ 【初心者のための】ブログ収益化の教科書です

【私の本が出版されました!】
世の中に、ブログに関する書籍はたくさんあります。しかし、その中には、著者が『過去にブログで稼いだ方法』についてまとめたものも多く、出版時点ですでに古い情報になっていて現在では通用しないものがあります。
それでは意味が無いので、今回書籍を出版するにあたり、私がこだわったのは『今も私が実践してブログで稼いでいる方法』を書籍化することでした。
■「今、私が稼いでいる方法」を紹介します
自分がもし今からブログをゼロから始めるなら、どうやってブログを育てて「月収100万円」を実現するのか…?その手順を具体的に解説したのがこちらの書籍です。

『ブログをゼロから始めるならこの一冊!初心者はこれだけ読んでおけば大丈夫!』という本を作りました。ゼロからブログを始めて収益化するまでの「最短ステップ」を分かりやすくまとめた初心者のための「ブログの教科書」です。




コメント