アフィリエイト初心者には「もしもアフィリエイト」がおすすめ!
「4つ」の理由 で「ブロガー」に大人気。
ブログのPVが増えてきたら「アフィリエイトリンク」をブログ記事の最後に、ちょこっと「追加」するだけで「アフィリ報酬」が発生することもあるので、ぜひやってみてね!

私は「もしもアフィリエイト」に変えたら
『収益』が「140%」アップしたよ!
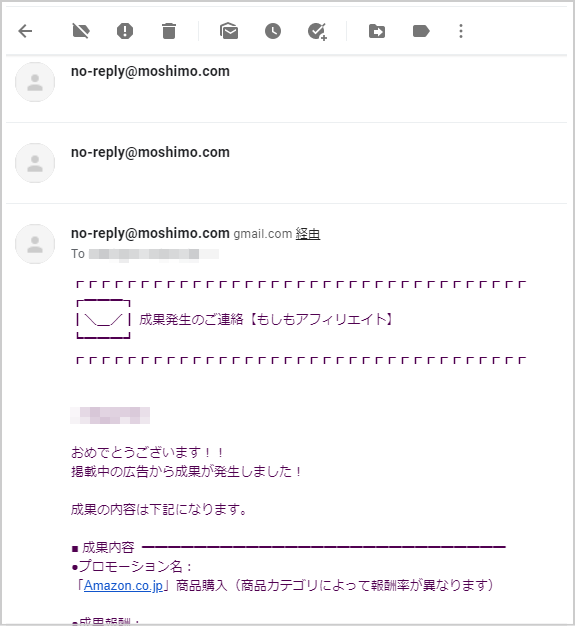
■「成果」がでると下記のようなお知らせ「メール」が届きます!

■1日「10件」以上の成果が発生する日も…

■「もしもアフィリエイト」が人気「4つ」の理由
「もしもアフィリエイト」には下記の「4つ」の理由(収益がでやすい仕組み)があるので、「ブロガー」に大人気。
(1)Amazonの「審査」が通りやすい
「もしもアフィリエイト」経由で申し込むと「Amazon」の審査に受かりやすくなります。(…理由は不明)
最近、「Amazonアソシエイト」の審査が厳しく不合格になる人が続出してますが、なぜか「もしもアフィリエイト」経由だと審査合格する方が多い!(※もちろん、「もしもアフィリエイト」経由で審査に通れば「アフィリエイト」可能です!)
(2)「振込手数料」がなんと「無料」!
「Amazon」は「振込手数料 300円」。振込最低額 5,000円。
「もしもアフィリエイト」は「振込手数料が無料」。振込最低額 1,000円(銀行によっては1円)。
報酬料率は一緒なので、「もしもアフィリエイト」の方が早く報酬がもらえます!
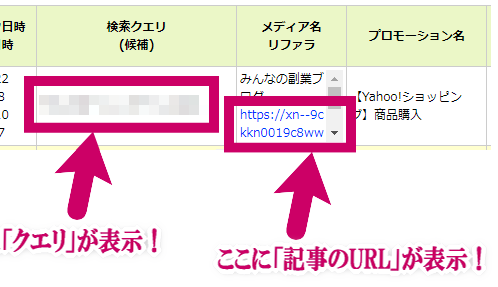
(3)「サーチコンソール」と連携できる
「Googleサーチコンソール」と連携することで「訪問者」がどんな「クエリ(キーワード)」であなたの「どの記事」にやってきて、どんな成果が出ているか把握できるので、めちゃくちゃ便利!

(4)リンク作成が簡単
「もしもアフィリエイト」の「かんたんリンク」という機能を使うと、下記のように「アフィリエイトリンク」が誰でも簡単に作成できます。
このように、
- 「Amazon」
- 「楽天」
- 「Yahoo!ショッピング」
「3大サイト」へのリンクが自動で作れて超便利! しかも「見栄え」も良いので、クリック率が全然違ってきますよ!

「楽天」でポイント貯めてる方や…
「Amazon」で売り切れ…の時「Yahoo!」もあり
「販売機会」を逃しません!
「もしも」の「かんたんリンク」に張り替えるだけで大丈夫ですよ!☺
— たかはし🍀ブログ×SEO (@jpnetkigyou) June 14, 2021
■『かんたんリンク』の使い方
最初に、「もしもアフィリエイト」で
- 「Amazon」
- 「楽天」
- 「Yahoo!ショッピング」
に「提携申請」しましょう。
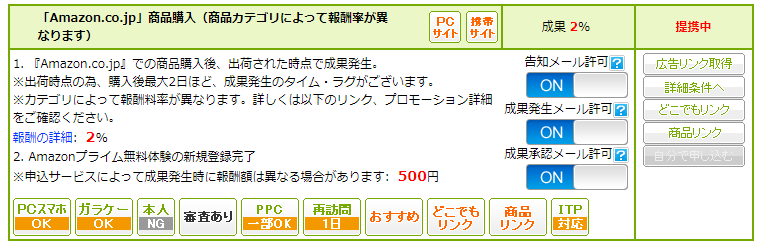
検索欄に「Amazon」と入力

「Amazon」に「提携申請」しましょう。
(※下図は「提携後」の状態です)

同様に、
- 「楽天」
- 「Yahoo!ショッピング」
にも「提携申請」しましょう。
『かんたんリンク』でリンク作成
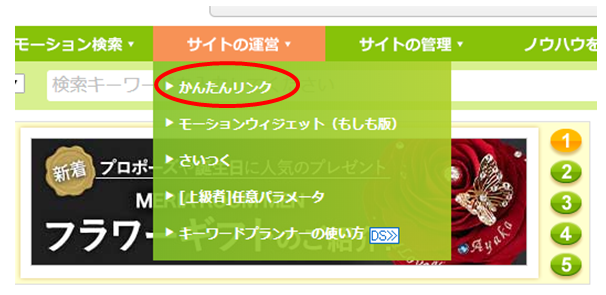
画面上部のメニュー「サイトの運営」→「かんたんリンク」をクリック。

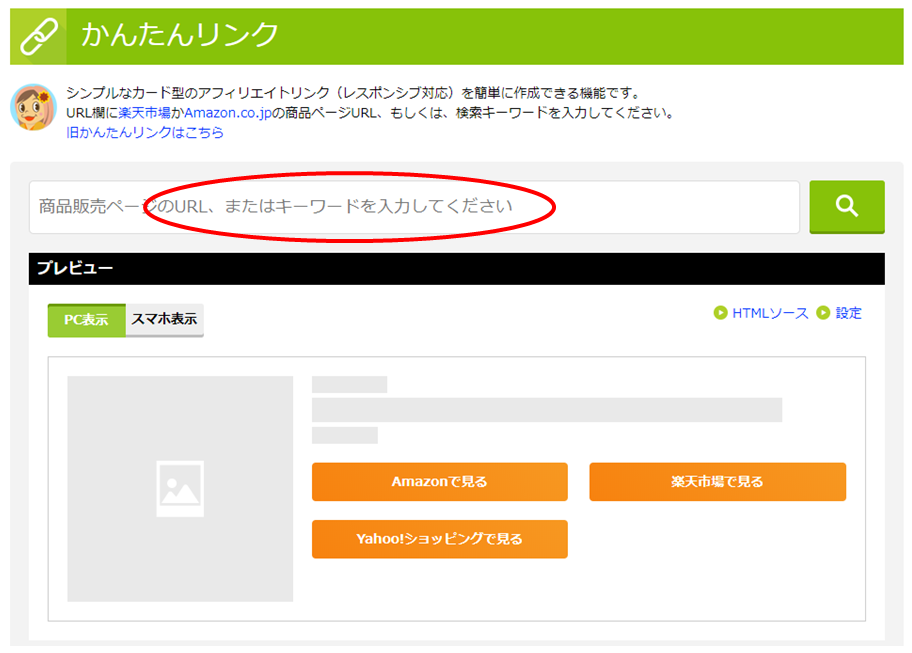
1)検索
「検索欄」に「商品名」を入力し検索しましょう。

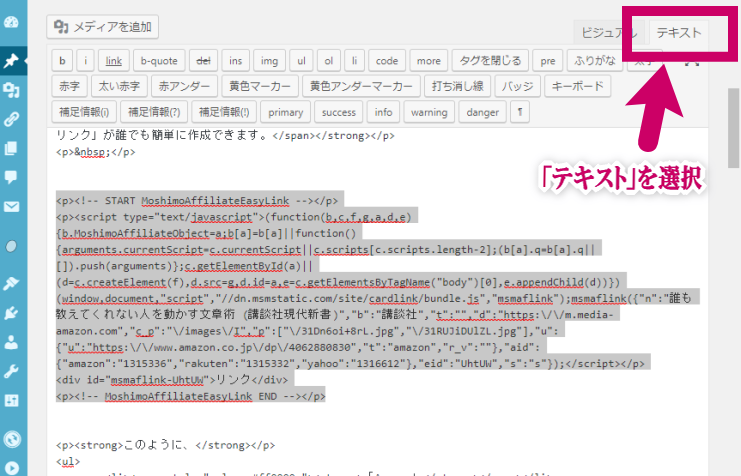
2)「HTMLソース」をコピー
次に、下図の「HTMLソース」(灰色の箇所)を「コピー」してください。

3)「HTMLソース」を貼り付ける
コピーしたら、
「WordPress」の記事作成画面の右上にある「テキスト」タブを選択して、
「かんたんリンク」を設置したい場所に貼り着ければOKです。

4)更新
貼り付けたら「更新」をクリックし、「変更をプレビュー」をクリックして「かんたんリンク」が反映されてるか確認しましょう!

5)確認
下記のように表示されていればOK!
【まとめ】
アフィリエイト初心者には「もしもアフィリエイト」がおすすめ!
- 「ブログ初心者」には審査が厳しい「Amazonアフィリエイト」ですが、「もしもアフィリエイト」から申請すると「合格」しやすい
- 「Amazon」や「楽天」の商品リンクが簡単に作れて便利
- ブログ記事に商品リンクを「追加」することで「アフィリ報酬」が稼ぎやすい
- 「振込最低額」が安く「手数料が無料」
【おすすめ記事】
→ ブログ初心者が「Amazonアフィリエイト」ですぐ稼ぐ4つのコツ

感想をいただきました!
たかはしさんに教えてもらったおかげで、今月もしもから初振込されます✨
次は一万円の壁を超えられるよう、頑張ります😂
— 宮本くみこ❇️小説×占い×求人広告ライター (@935speedwriter) September 11, 2021
もしもの、画像が裏表紙も入る?のが
いいなー!と思いました!
もしもにもトライしてみます^_^ありがとうございました!— リタ🌺明日もきっと晴れるでしょう✈️🌈 (@counselor_rita) July 4, 2021
わああ〜!こんなこと全然知らずにめちゃ効率悪いことしてました!!笑
ありがとうございます、早速試してみます!😳— おこじょ|デザインと素朴な暮らし (@DesignerSdgs) February 15, 2021
昨晩はこちらの記事を参考に、初めてのアフィリエイト広告を貼ってみました。
あぁ、よく見るやつ!って嬉しくなりました😊ありがとうございます☀️ https://t.co/soRGLkATTA— しおかぜ@お金と趣味の部屋 (@regiusta) March 10, 2022
有意義な情報ありがとうございます・
ブログやメルマガも拝見し、参考にtwitterやブログの収益を上げる為にPVアップに力を注ぐ行動を起こします。
これからも情報をお願いします。 https://t.co/eMGrYKKf3D— ヨーシの通販最高!! (@shaopin2) June 23, 2022
私も使ってますが、すごく見映えのいいリンクができるので、もしもアフィリエイトはオススメです😃 https://t.co/it0x9NFlPn
— 鈴木ケイタ@初心者🔰ブロガー【国際理解教育×働きやすい職場×自己研鑽】 (@suzukikeita1103) December 14, 2022




コメント