もし、「モバイルフレンドリーテスト」でエラーが出たらどうすればいいか?
エラーの原因と、その解決策(2つ)についてまとめました。
■モバイルフレンドリーテスト 6つのエラー内容
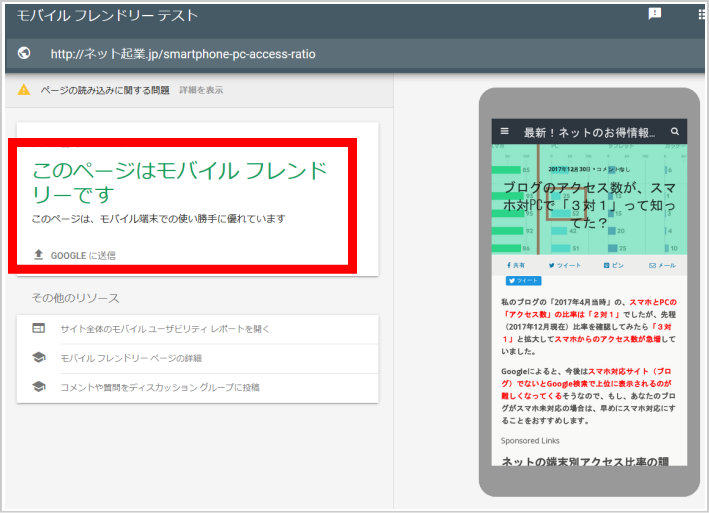
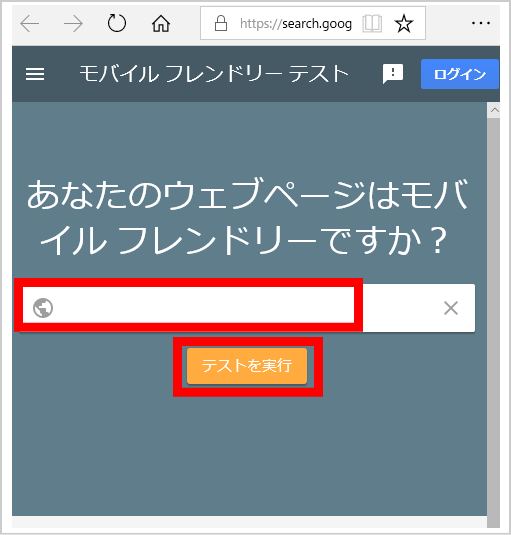
Google公式の無料ツール「モバイルフレンドリーテスト」 の結果として、
下図のように「このページはモバイルフレンドリーです」と表示されれば大丈夫。合格です!

しかし、もし、あなたのサイトがスマホ対応できていない場合は、 モバイルフレンドリーテストツールで、 次のようなユーザビリティ エラーが検出されることがあります。
- 【エラー1】Flash が使用されています
- 【エラー2】ビューポートが設定されていません
- 【エラー3】固定幅のビューポート
- 【エラー4】コンテンツのサイズがビューポートに対応していません
- 【エラー5】フォントサイズが小です
- 【エラー6】タップ要素同士が近すぎます
それでは、1つずつ詳しく解説します。
■【エラー1】Flash が使用されています
ほとんどのモバイル用ブラウザでは Flash コンテンツが表示されませんので、 Flashの使用をやめましょう。
■【エラー2】ビューポートが設定されていません
Googleで検索するユーザーは、PCからの場合もスマホからの場合もあり画面のサイズは様々です。
例えば、大きなデスクトップ モニターだったり、タブレットや小型のスマートフォンなど、画面サイズの異なる端末を使用しています。
そのため、異なる端末のサイズに合わせてページのサイズを調整する指示を出す meta viewport タグを使用して「レスポンシブ ウェブデザイン」に対応する必要があります。
解決策としては、WordPress(ワードプレス)の「レスポンシブウェブデザイン」のテンプレートを利用することをおすすめします。
■【エラー3】固定幅のビューポート
ビューポートが固定幅に設定されていると、モバイル(スマホ、タブレット、携帯)表示されるときに、一般的な携帯端末の画面サイズに合わせて表示されてしまうため画面が見づらくなってしまいます。
解決策としては、WordPress(ワードプレス)の「レスポンシブウェブデザイン」のテンプレートを利用することをおすすめします。
■【エラー4】コンテンツのサイズがビューポートに対応していません
画面が比較的小さいサイズのモバイル(スマホ、タブレット、携帯)端末において、ページの画像の一部分しか表示されない状態になる場合があります。
このエラーは、ページの画像が特定のブラウザ幅(980px など)で最適に表示されるように設計されている場合に発生します。このエラーを修正するには、ページの CSS 要素に対して相対的な幅と位置の値を使用し画像も同様にスケーリングできるようにします。
■【エラー5】フォントサイズが小です
モバイル(スマホ、タブレット、携帯)端末において フォントサイズが小さすぎて読みにくい場合に出るエラーです。
■【エラー6】タップ要素同士が近すぎます
ボタンやナビゲーション リンクなどのタップ要素同士が近すぎるために、モバイル ユーザーがリンクを上手くタップできない場合に出るエラーです。
このエラーを修正するには、ボタンやナビゲーション リンクのサイズやスペースをモバイル(スマホ、タブレット、携帯)端末においても適切に表示されるように正しく設定する必要があります。
■エラーが出た場合の解決策は?
このモバイルフレンドリーテストツールはGoogleの公式テストツールです。 ですので上記のエラー内容を修正すれば「スマホ対応」に合格できます。
上記の各種エラーを解決する方法としてGoogleが最も推奨しているのが「レスポンシブウェブデザイン」です。
「レスポンシブウェブデザイン」とは Googleで検索するユーザーの端末(PC・スマホ・タブレット、携帯等)の画面幅に対応できるように表示画面が自動で切り替わるウェブデザインのことです。
もし、あなたが運営しているのがブログである場合、すぐできる解決策は1つです。
- レスポンシブウェブデザイン対応のテンプレートを使う
簡単に対応できますのでおすすめの方法です。
■レスポンシブウェブデザイン対応のテンプレートを使う
WordPress(ワードプレス)の「レスポンシブウェブデザイン」のテンプレートを利用しましょう。これだけで問題解決します!
最近では、「無料テーマ」でも「レスポンシブウェブデザイン」対応のテンプレートもあるようですが、もし「ブログで収入を得たい!」なら「無料テーマ」でなく「有料テーマ」を使いましょう!

【まとめ】
モバイルフレンドリーテストでエラーが出るという事は、あなたのブログがモバイルフレンドリーではない=モバイル(スマホ、タブレット、ガラケー)で見ると見づらいブログという事です。
具体的には、
- フォントサイズが小さくてスマホだと文字が読めない
- 画像などが横幅からはみ出して見づらい
- リンクボタンが指で押しづらい
というような事で、共通しているのは、どれもユーザーにとって不便なサイトであるという事です。
ですから、今後もあなたのブログがユーザーにとって不便なサイトであり続けるならGoogleでの検索順位が下がりますよ。という事なのです。
でも、あわてる必要はありません。
- レスポンシブウェブデザイン対応のテンプレート
を使えば問題解決しますよ!


コメント