【追記】2019年2月28日
2019年より「Fetch as Google」は「URL検査ツール」に変わり、使い方も全く変わりました。「インデックス登録」のやり方はこちらの記事が最新になりますので、参考にして下さい。
→SEOで逆転?「URL検査ツール」でGoogle上位表示をライバルから奪う方法
→【2019年版】新サーチコンソールは何が変わった?使い方の違いは?

~下記の内容は「Fetch as Google」に関する参考内容としてご覧下さい~
「Fetch as Google」レンダリングって何?いったい何ができるの?私になんのメリットがあるの?と思っているあなた!
レンダリングとは、 あなたが作成したページの見え方を表示する機能のことです。
この機能によって「Googleの検索システム」がどのように あなたの作成したページを認識しているのか PCはもちろん、スマホからどう見えるのかも確認することができるのでこの機能を知っておくと非常に役立ちますよ。
初心者のあなたにも分かるように 実際のパソコン画面を使って分かりやすく説明するので安心してください。
使い方を知っている人は少ないので 友達に教えてあげながら自慢しちゃって下さい。
■ Fetch as Google とは?
「Fetch as Google」は サーチコンソール(Google Search Console)の中にある機能のうちの1つです。
主な機能として、
- Google へのインデックス登録を依頼する
- レンダリング機能を使ってページのエラーチェックをする
ことができます。
「1. Google へのインデックス登録を依頼する」  ブログ初心者必見!完全図解Fetch as Googleとは? ブログ初心者必見!完全図解Fetch as Googleとは? |
ということで、今回は、
「2. レンダリング機能を使ってページのエラーチェックをする」
の方法についてやり方を分かりやすくまとめました。
レンダリングとは、ブラウザでのページの見え方を表示する機能です。 PCはもちろん、スマホからどう見えるかも確認することができるので
この機能を知っておくと非常に役立ちますよ。
では、早速使い方を図解でわかりやすく説明します。 この順番通りやっていけばOKです。(すごく簡単ですよ!)
■1.Fetch as Google 画面へのアクセス方法
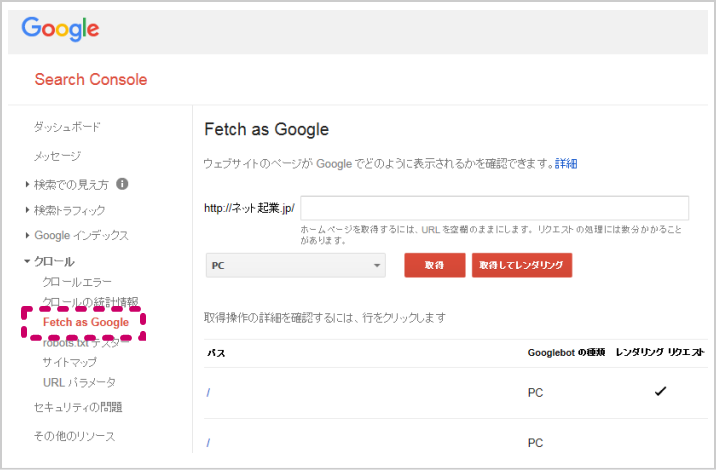
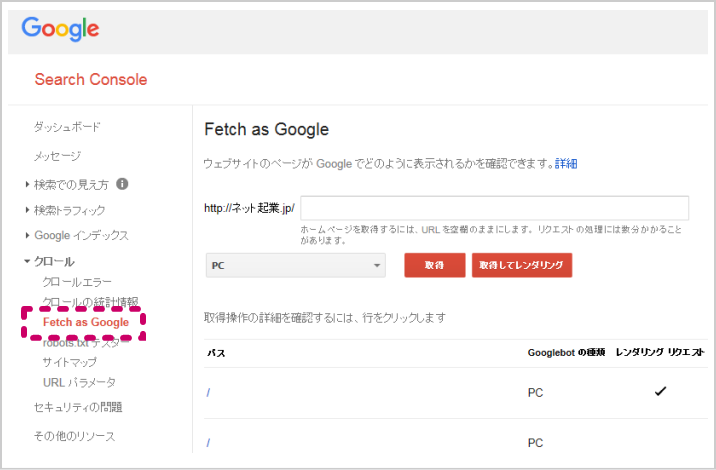
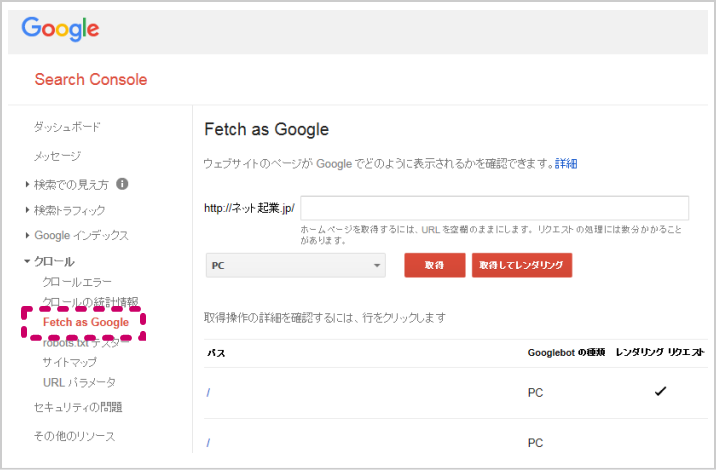
まず、サーチコンソール(Google Search Console)にログインしたら、 下記の図のように左メニューにある「クロール」の中の 「 Fetch as Google 」をクリックします。

すると「 Fetch as Google 」の画面になります

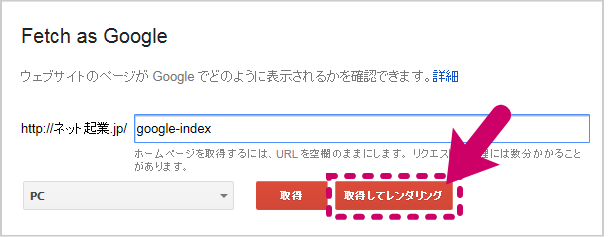
■2.Fetch as Google ツールにURLを入力する
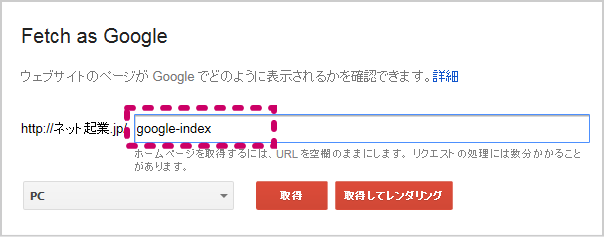
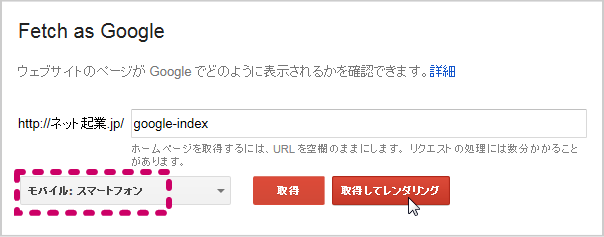
空欄にレンダリングしたいページのURLを入力します。
例えば、ブログのURLが「http://ネット起業.jp/」の場合、
「google-index」と入力すると
「http://ネット起業.jp/google-index」というページを レンダリングすることができます。

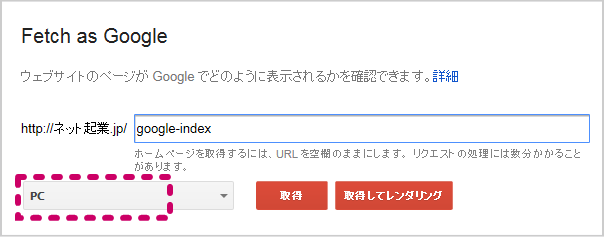
「PC」か「モバイル:スマートフォン」を選択
レンダリングは、
- PC
- モバイル:スマートフォン
の2種類から選べます。 今回は「PC」を選びます。

「取得してレンダリング」をクリック

■3.Fetch as Google ツールのステータスを確認
しばらくすると、下図のような表示が出ます。

問題なければ、 ステータス欄には「完了」もしくは「一部」という表示が出ます。
もし、「完了」か「一部」以外の表示が出た場合は 下記の表を参考にして下さい。
| No. | ステータス | 内容 |
| 1 | 完了 | 問題なく完了しました。 |
| 2 | リダイレクトされました | サーバー側でリダイレクトの設定がされている可能性があります。 |
| 3 | 見つかりませんでした | ブラウザに「ページが見つかりません」(HTTP 404 エラー)が表示されている可能性があります。 |
| 4 | 権限がありません | ブラウザに「Forbidden」(HTTP 403エラー)が表示されている可能性があります。 |
| 5 | DNS で検出されません | あなたが入力したURLが間違っている可能性があります。 |
| 6 | ブロック | robots.txt ファイルによるアクセス制限で発生するエラー。robots.txt を更新すると解決します。 |
| 7 | robots.txt にアクセスできません | robots.txt ファイルを作成して設置すれば解決します。『robots.txt ファイルについて』を参照下さい。 |
| 8 | アクセスできません | サーバーが動作しているか確認して下さい。 |
| 9 | 一時的にアクセスできません | サーバー等が一時的に渋滞している状態なので、少し時間をおいてからアクセスして下さい。 |
| 10 | エラー | このエラーが再度発生した場合は、ウェブマスター ヘルプ フォーラムに投稿して下さい。 |
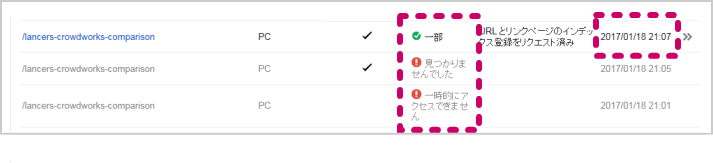
■4.「一時的にアクセスできません」「リダイレクトされました」と出ても慌てずに…
ちなみに私の場合、
- 一時的にアクセスできません
- 見つかりませんでした
という表示が下図のように出たことがありますが、 その後、再度試したら「一部」になりました。
※たまたま通信エラーのような状態だったようです。

| ※「21:01」に「一時的にアクセスできません」。「21:05」に「見つかりませんでした」。という表示が出ましたが、「21:07」に無事完了しました。 |
エラーが出ても慌てずに
ですので、万が一、「完了」や「一部」が出なくても慌てずに少し時間を空けてから再度試してみたり パソコンを再起動してから試してみて下さい。
私の経験上では、1~2分後に再度試すと問題なく完了します。
■5.Fetch as Google ツールでレンダリング結果を見る
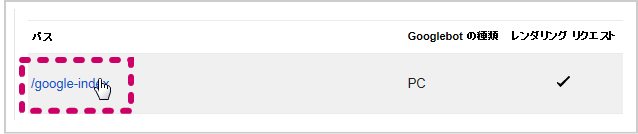
先程出た表示の、

URL部分をクリックすると

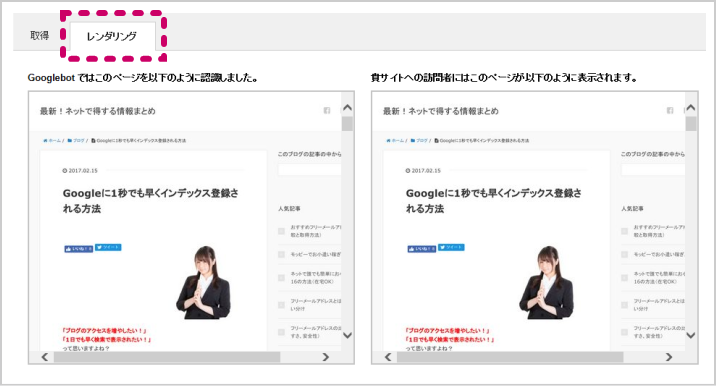
下図のようにレンダリングした内容が表示されます。
左側がGoogleの検索システムが認識するイメージ。 右側がブラウザに表示されるイメージです。

万が一、エラーが発生すると 何が原因でエラー検出されたのかが表示されます。
また、 Googleの検索システムからの見え方(左側)と ブラウザ上での見え方(右側) を比較しながら確認できるので、 あなたのページ情報が正確に検索システムに伝わっているかが分かります。
■6.スマホだとどう見えるか?確認できる
同じページを今度は「モバイル:スマートフォン」に変更して 「取得してレンダリング」をクリックすると…。

「モバイル:スマートフォン」に変更する
下図のように表示されました。
左側がGoogleの検索システムが認識するイメージ。 右側がスマホに表示されるイメージです。

【まとめ】Fetch as Googleレンダリング
どうでしたか? Fetch as Google レンダリングの機能が分かりましたか?
レンダリングの結果、もし何かエラーが発生すると、 どういった事が原因でエラー検出したのかが表示されるため、 あなたが作成したページの問題解決に役立ちます。
またレンダリング結果では、 Googleの検索システムからの見え方と ブラウザ上での見え方 を比較しながら確認できるので、 あなたのページ情報が正確に検索システムに伝わっているかが分かります。
さらには、デスクトップPC用のブラウザでは問題なく表示されているのに スマートフォンではちゃんと表示されないという場合にも レンダリング機能が役立ちますよ。
あなたも是非 「Fetch as Google」 のレンダリング機能を使って サイトに問題がないかチェックして下さいね。
■ Fetch as Google 関連記事
→ ブログ初心者必見!完全図解Fetch as Google

Fetch as Googleは「1日10回」以上でエラーが出る!
Fetch as Googleでエラーが発生!どうすればいい?
Fetch as Googleで「エラーが発生しました。しばらくしてからもう一度お試しください。」
■ グーグルサーチコンソール 関連記事
→ 君はいくつ知ってる?グーグルサーチコンソール凄い機能4つ


コメント