Googleによると、今後はスマホ向けの表示に対応していないブログは「Googleの検索順位が下がってしまう」そうなので、もし、あなたのブログがスマホ未対応の場合は、早めにスマホ対応にすることをおすすめします。
「スマホ対応しているよ!」という方も、念のため「スマホ対応確認」ができる無料ツールでチェックしてみて下さい。
■Googleの検索結果にスマホ対応が影響?
Googleは公式に「スマホ最適化(レスポンシブデザイン)」 を推奨しています。
最近のGoogleの発表では、今後「モバイルファーストインデックス」を導入し、Googleの検索結果は従来のPCサイトではなくスマートフォンサイト(スマホサイト)を基準にする。と言われています。
つまり、今後はスマホ対応サイト(ブログ)でないとGoogle検索で上位に表示されるのが難しくなってくるという事です。もし、あなたのブログがスマホ未対応の場合は、早めにスマホ対応にすることをおすすめします。
「Google公式サイト」にも以下のように書かれています。
ウェブサイトのコンテンツにどのデバイスからでも速く簡単にアクセスできるか?
最近は、ほとんどの検索がモバイル デバイスから行われるようになっています。ウェブサイトのコンテンツを最適化して、どのデバイスでもすばやく読み込めるように、またどの画面サイズでも適切に表示されるようにしましょう。ページがモバイル フレンドリーかどうかをテストしてください。
(引用:Google 検索セントラル)
上記の通り、『モバイル(スマホ)端末』での画面表示確認をGoogleも推奨しています。
■モバイルフレンドリーとは?
モバイルフレンドリーとは、あなたのブログをモバイル(スマホ、タブレット、ガラケー)で見た時に、PCと同じように快適に見れるか?を示すGoogleの判定基準のことです。
つまり、あなたのブログがスマホ対応(スマホ閲覧に最適化)されているか?をチェックするための指標です。
モバイルフレンドリーのチェック項目で代表的なものは3つあります。(その他にも幾つかあるようですが…)
■3つのチェック項目
以下の内容に該当すると、Googleからモバイルフレンドリーではない(=スマホ対応でない)と判定されてしまいます。
- フォントサイズが小さくてスマホだと文字が読めない
- 画像などが横幅からはみ出して見づらい
- リンクボタンが指で押しづらい
上記の「モバイルフレンドリー」のチェック項目で共通しているのは、どれもユーザーにとって不便なサイトであるという事です。
■モバイルフレンドリーでないとどうなるの?
つまり、Googleが言いたいことは、モバイル(スマホ、タブレット、ガラケー)で見た時に、あなたのブログがPCと同じように快適に見れるか?という事で、もしあなたのブログが、モバイルで快適に見れる(モバイルフレンドリー)ブログでないなら、検索順位が下がりますよ。という事です。
簡単に言うと、
- スマホ対応しているブログ → 検索順位アップ
- スマホ対応していないブログ → 検索順位ダウン
という事です。
Googleでは、すでに検索結果の順位表示においてブログがモバイルフレンドリーかどうかをランキングを決定する要素として使用し始めているのです。
■Googleがスマホを優先する理由…
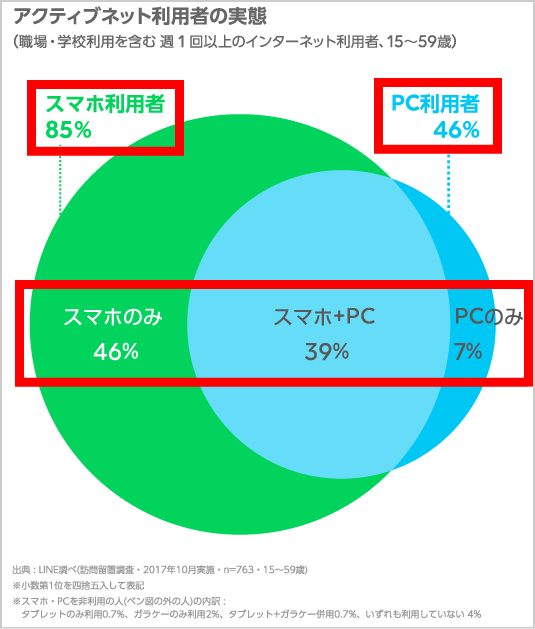
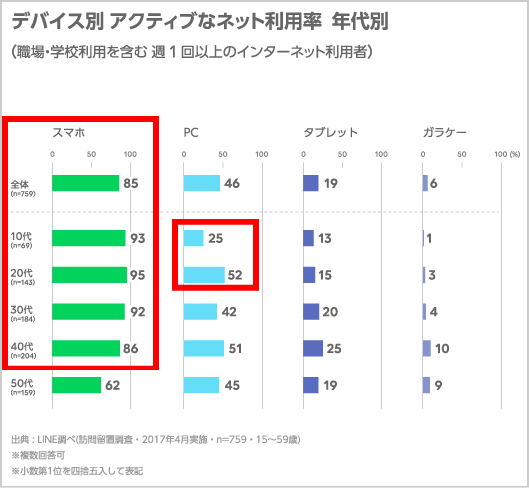
実際に、ある調査では
- ネットを「スマホで見る」人は85%越え!
- 「ネットを見るのはスマホだけ、PCは不要」という人が46%も!
という結果が既に出ています。詳しくはこちらの記事をご覧下さい…。
→ 今後、スマホ未対応のブログは検索順位が下がるって噂は本当?

■「スマホでネットを見る」ユーザーの爆発的な拡大
また、私のブログの「2017年4月当時」の、スマホ(モバイル)とPC(パソコン)の「アクセス数」の比率は「2対1」でしたが、先程(2017年12月現在)、比率を確認してみたら「3対1」に拡大していたのです!
2017年4月当時、
- ブログのアクセス数比率→ スマホ:PC=2:1
2017年12月現在、
- ブログのアクセス数比率→ スマホ:PC=3:1
このように、スマホ(モバイル)端末でのネット利用率は拡大する一方で、Googleが今後はスマホ対応サイト(ブログ)でないとGoogle検索の順位表示が下がるという方針は当然と理解できます。
■【1分で確認できる】あなたのブログがモバイルフレンドリーか?
ここまで読んできて、あなたのブログがモバイルフレンドリー(スマホ対応)か?気になっているのではないでしょうか?
実は、モバイルフレンドリーのチェックは、Google公式の無料ツール「モバイルフレンドリーテスト」で簡単にできます。
では、手順を紹介します。
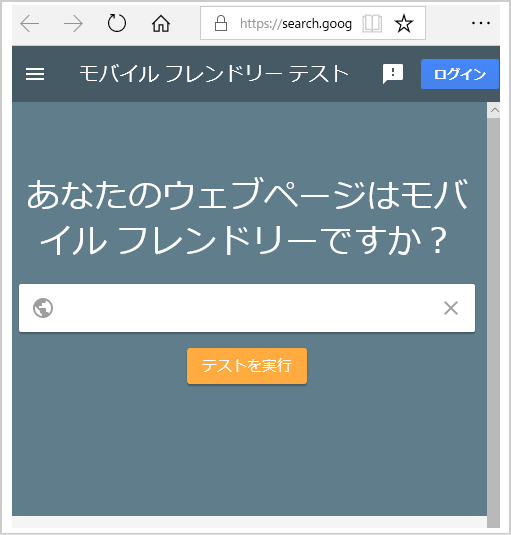
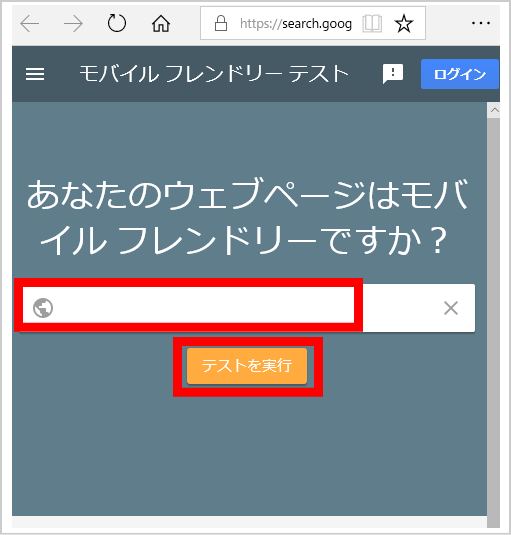
「モバイルフレンドリーテスト」を開く
まずは、下記の「モバイルフレンドリーテストツール」をクリックしてください。
→ Google公式の無料ツール「モバイルフレンドリーテスト」
すると「モバイルフレンドリーテスト」の画面になります。

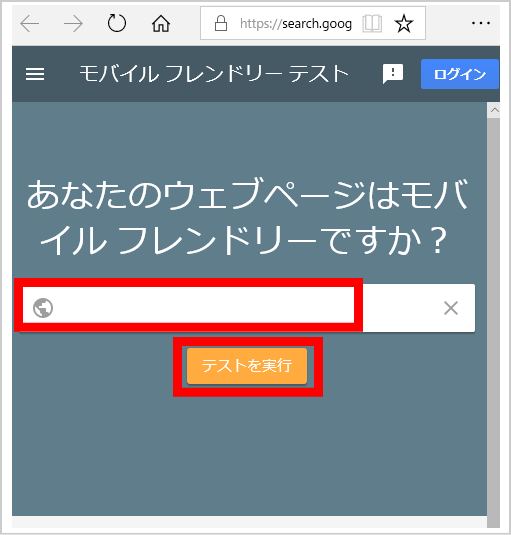
調べたいサイトのURLを入力し「テストを実行」ボタンをクリック

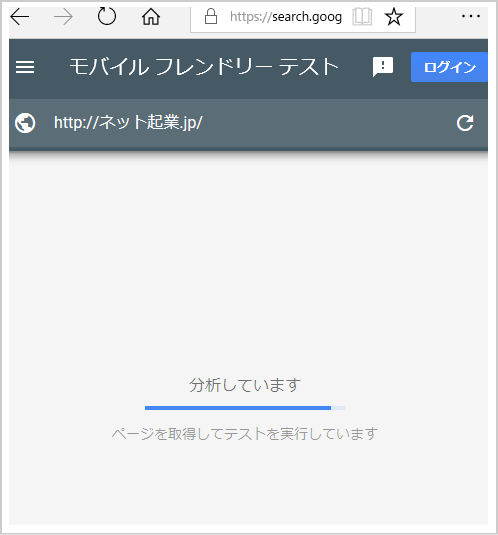
結果が出るまで約1分ぐらい待ちます

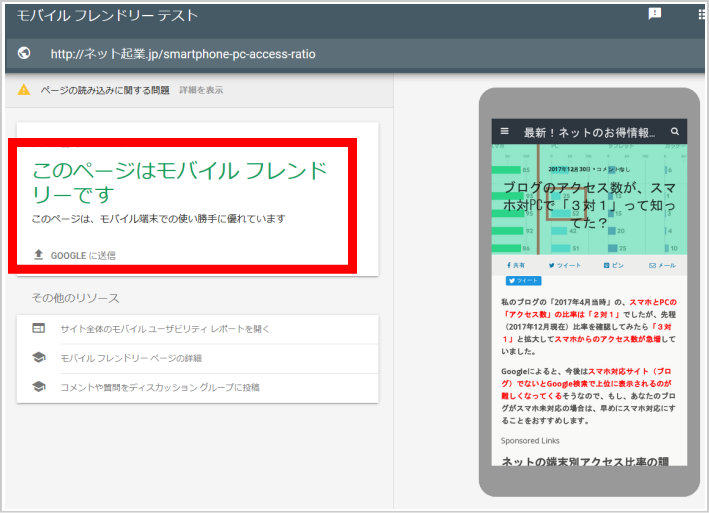
結果が表示されました

■モバイルフレンドリーテストの結果は?
上図のように「このページはモバイルフレンドリーです」と表示されれば大丈夫です。合格です!
もし、スマホ対応できていない場合は、モバイル フレンドリー テストツールで、次のようなユーザビリティ エラーが検出されることがあります。
- Flash が使用されています
- ビューポートが設定されていません
- 固定幅のビューポート
- コンテンツのサイズがビューポートに対応していません
- フォントサイズが小です
- タップ要素同士が近すぎます
これらのエラーの原因と、解決策をまとめた記事はこちらです。(※この方法で解決するのでご安心を!)
→ モバイルフレンドリーテストでエラーが出たらどうすればいい?

【まとめ】
Googleによると、今後はスマホ向けの表示に対応していないブログは、Googleの検索順位が下がってしまうとのこと。もし、あなたのブログがスマホ未対応の場合は、早めにスマホ対応にすることをおすすめします。
あなたのブログが「スマホ対応」できているか?を確認する無料ツールがあります。
Google公式の無料ツール「モバイルフレンドリーテスト」で簡単にチェックできますので是非、試してみて下さい。
→ Google公式の無料ツール「モバイルフレンドリーテスト」

コメント